- 2 Minutes to read
- Print
- DarkLight
Advanced Form Tracking
- 2 Minutes to read
- Print
- DarkLight
Multiple Forms on a single Page
Since only one form can be measured per page and pixel instance, you need to initialize an own pixel instance to measure the second form if you want to track two forms on the same page.
This second instance serves exclusively to capture this second form and will not collect any further data, as they are already measured by the first instance and would count twice in Intelligence.
If you want to measure two or more forms on a single page, proceed as follows:
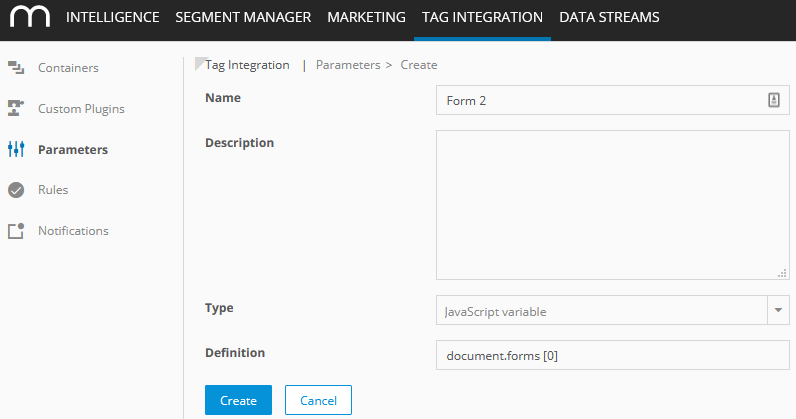
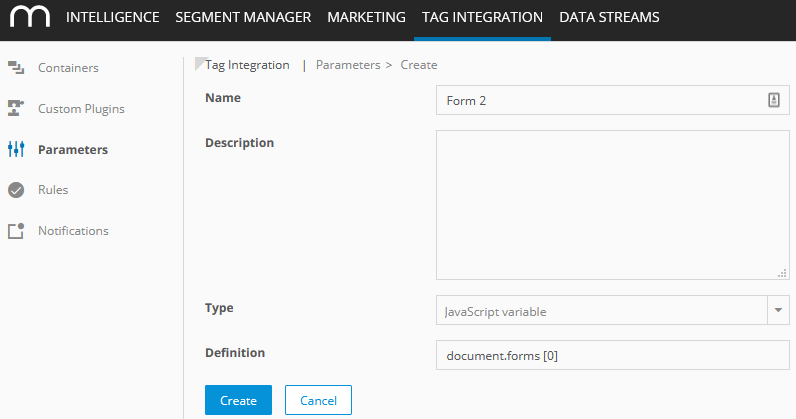
In Tag Integration, navigate to Parameters and click New parameter.

Now configure the parameter as follows:

Parameter
Description
Example
Name
Enter a name for the parameter
Form 2
Description
Optionally, add a description to the field provided.
Type
Select from the dropdown list the required type, from which the value should be read out:
JavaScript variable
JavaScript variable
Definition
Add the required variable.
document.forms[0]
Click Create.
Now, open the Mapp Intelligence plugin of the container you want to configure and open the tab Form.

Click + Add form tracking.
Select from the dropdown list the parameter that you have created in step 3 (for example, "Form 2") and select the page area where the form is included.
Manual Update of Form Fields
If you modify the content of form fields by means of JavaScript or simulate a form focus, then call the following method and submit the changed form field:
Example
wts.push(['updateFormFieldStatus', document.getElementById('firstname')]);If you measure multiple forms on your page use the following call instead:
Example
wts.push(['multipleUpdateFormFieldStatus', document.forms[0], document.getElementById('firstname')]);Tracking Forms without the <form> Tag
Using forms on your web page that do not have the <form>-tag requires that you create a custom form for tracking.
First, create an instance of the class "CustomForm".
Submit the form name and the corresponding form fields, which you want to measure to this instance.
Then pass the custom form to the tracking pixel to measure this form.
Example
<div id="formular-name">
<input id="textfield" name="textfield" type="text" size="30"></br>
<input id="password" name="password" type="password" size="30"></br>
<textarea id="textarea" name="textarea" cols="50" rows="10"></textarea></br>
<select id="select" name="select" size="5" multiple>
<option rel="select1" value="1">Select 1</option>
<option rel="select2" value="2">Select 2</option>
</select></br>
<input id="submit" type="submit" value="submit">
</div>wts.push(['customForm', function(CustomForm) {
var customForm = new CustomForm('form name' , [
document.getElementById('textfield'),
document.getElementById('password'),
document.getElementById('textarea'),
document.getElementById('select'),
document.getElementById('submit' )
]);
wts.push(['formTrackInstall', customForm]);
}]);If you send your form via AJAX and therefore no page exit takes place, then send the form request manually with the following function:
Example AJAX
function myCustomFormSubmit(formObject) {
/* Your code */
wts.push(['formTrackSubmit']);
wts.push(['send', 'form']);
/* Your code */
}