- 1 Minute to read
- Print
- DarkLight
Best Practice: Shopping Cart as AJAX-Element
- 1 Minute to read
- Print
- DarkLight
Shopware 5 is no longer supported. Please use Shopware 6 instead.
If you use the Shopware plugin and the shopping cart is activated as an AJAX-element instead of a new page, the product status "add" does not exist.
To make tracking possible, you can follow the steps described here.
Log in into Tag Integration.
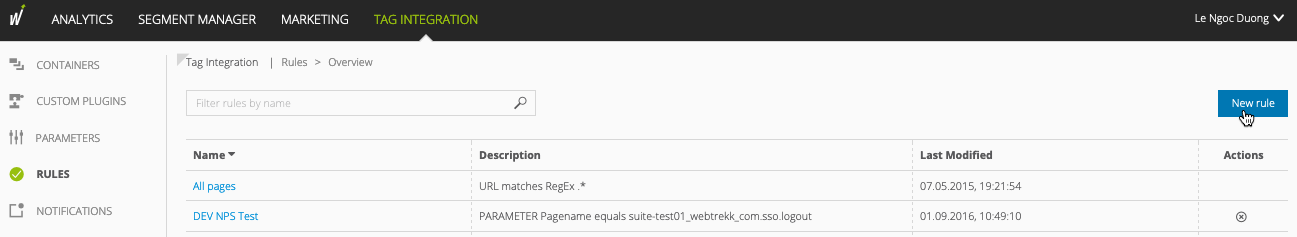
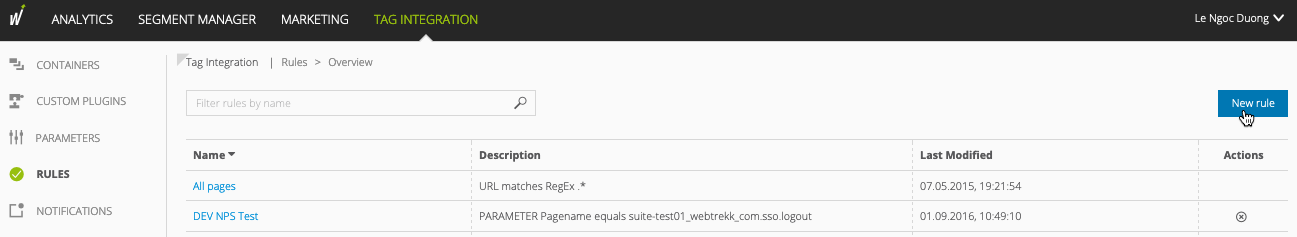
Create a new rule. To do this, click on Rules in the navigation area.

Click New rule.

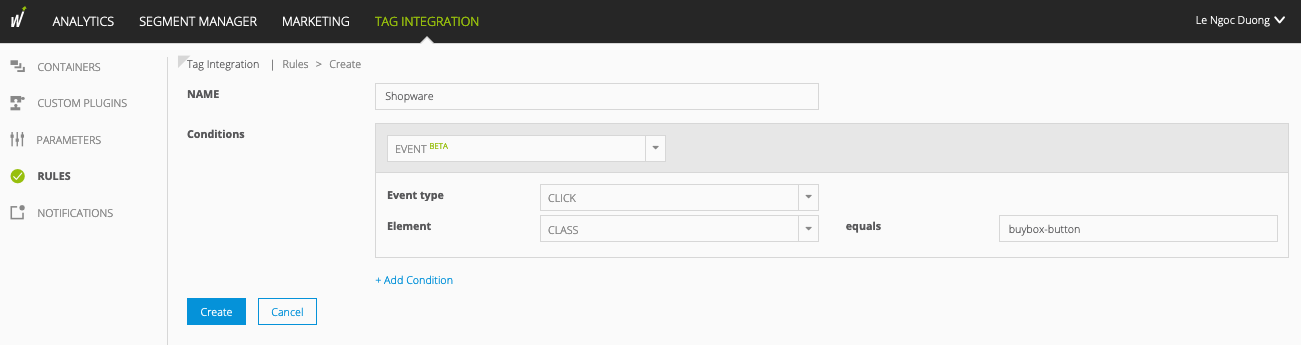
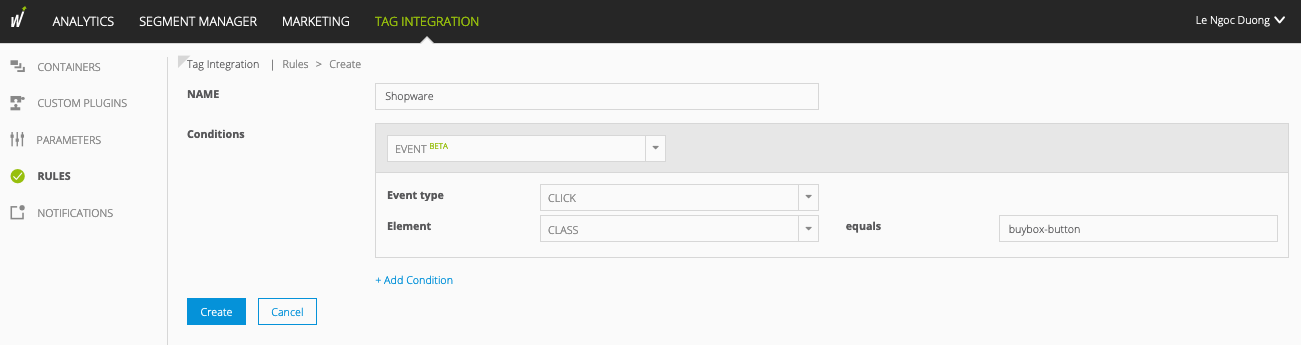
Make the following settings:
Parameter
Description
Name
Enter the name for the new rule.
Conditions
From the dropdown-menu, select:
Event
Event type
From the dropdown-menu, select:
Click
Element
From the dropdown-menu, select:
Class
Enter "equals buybox-button" in the text field.
Make sure that your Shopware theme does not change the class name of the [Buy] button. If the class name has been changed, you will usually need to change it accordingly in the rule configuration.
Click Create. The defined new rule is created and appears in the list of all rules.
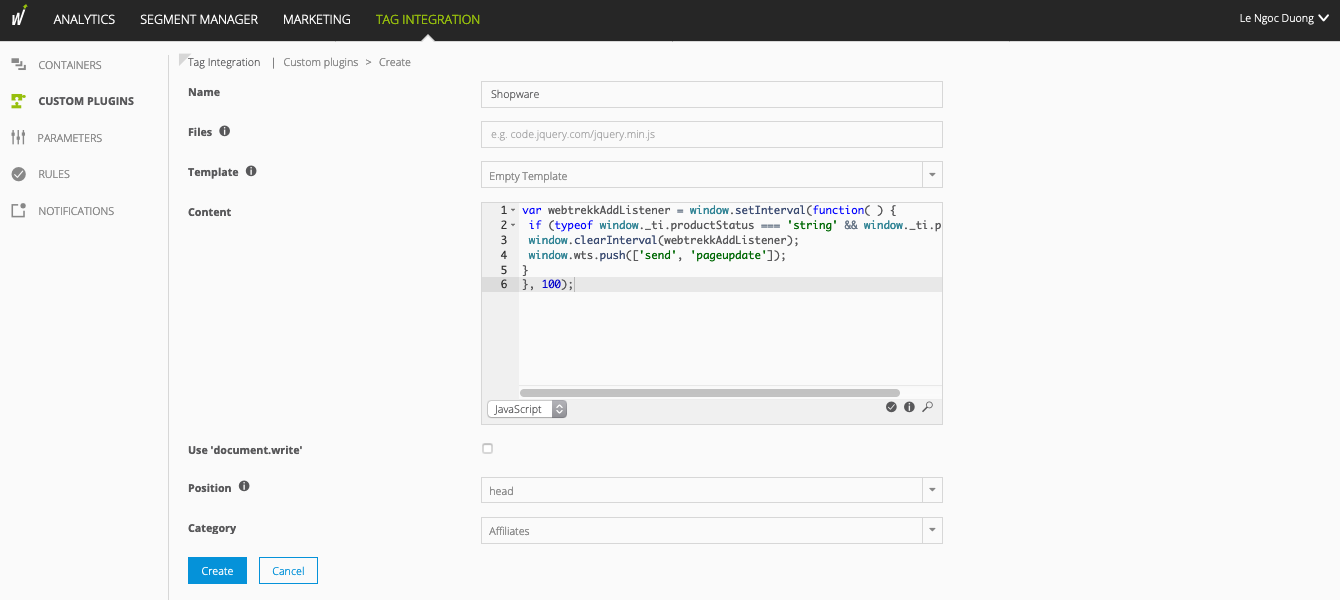
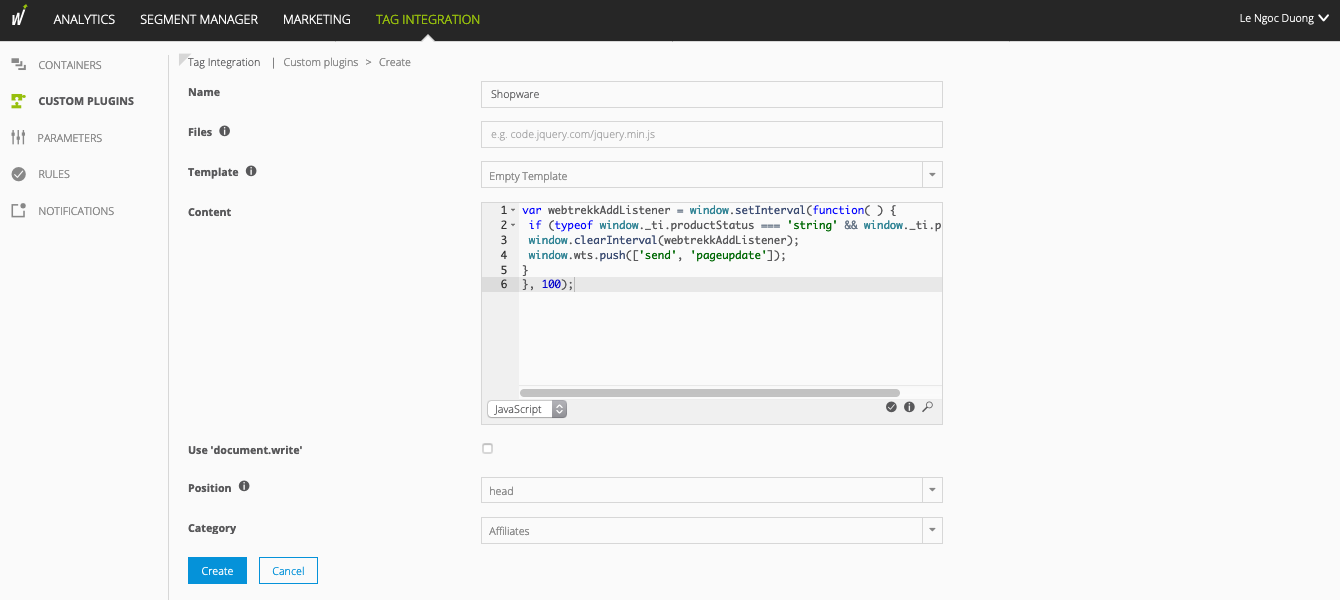
Now set up the Shopware plugin. Click in the navigation on Custom Plugins > New plugin.

Copy the following JavaScript code into the content text box:
var webtrekkAddListener = window.setInterval(function() { if (typeof window._ti.productStatus === 'string' && window._ti.productStatus === 'add') { window.clearInterval(webtrekkAddListener); window.wts.push(['send', 'pageupdate']); } }, 100);
Click Create. The plugin is created and appears in the list of your custom plugins.
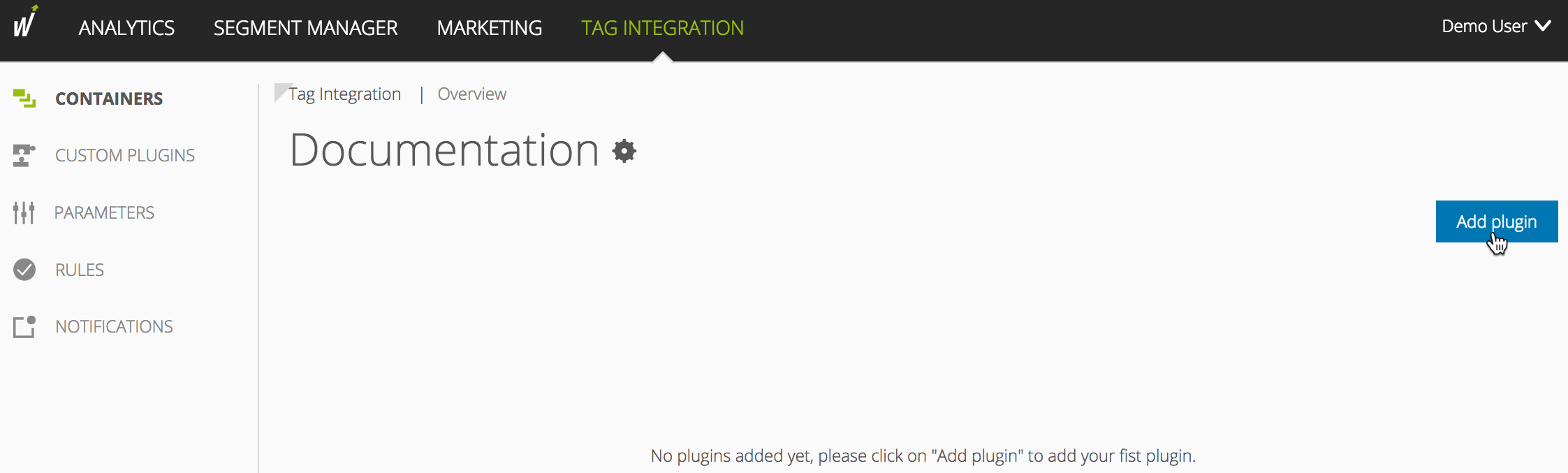
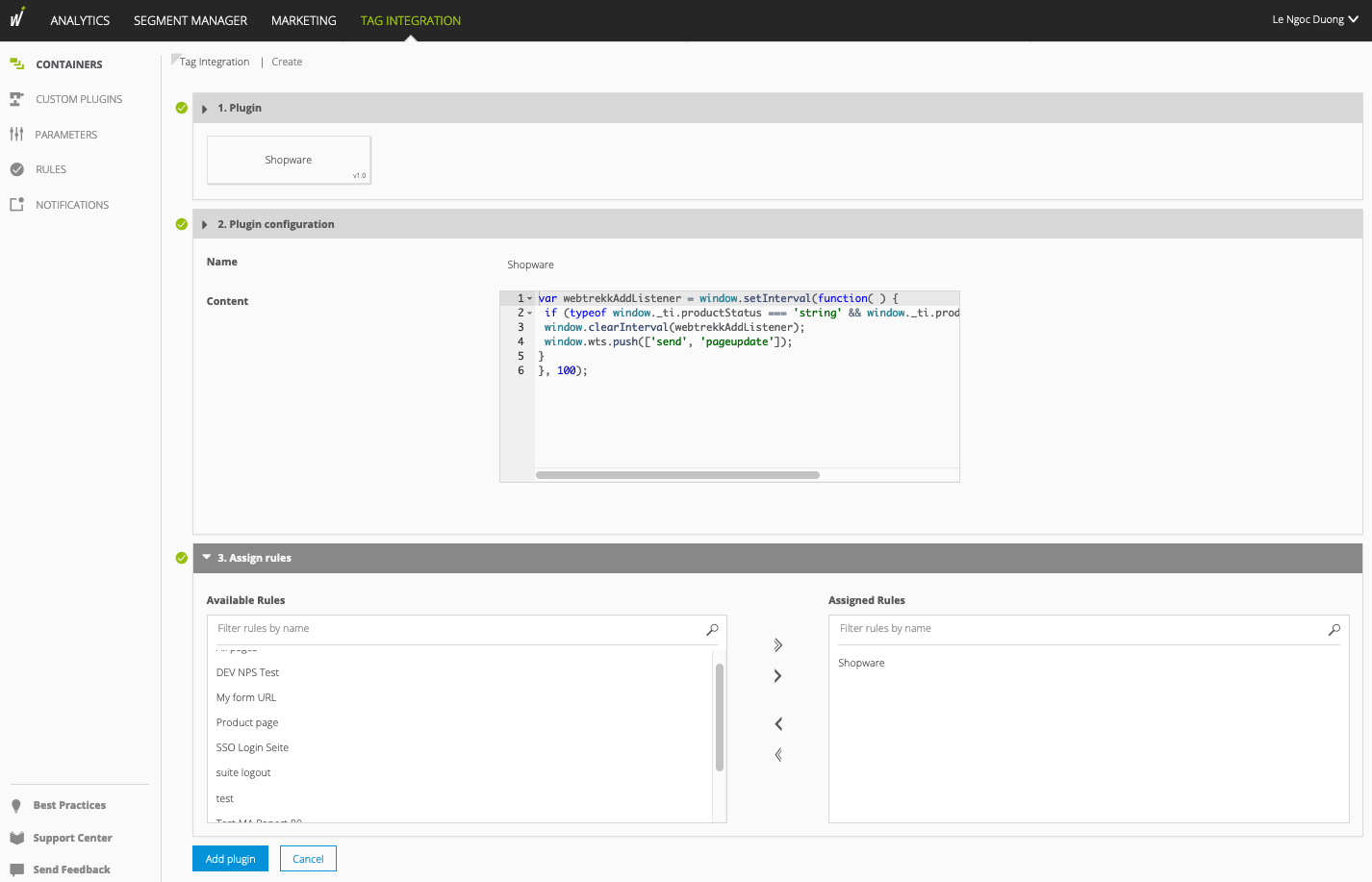
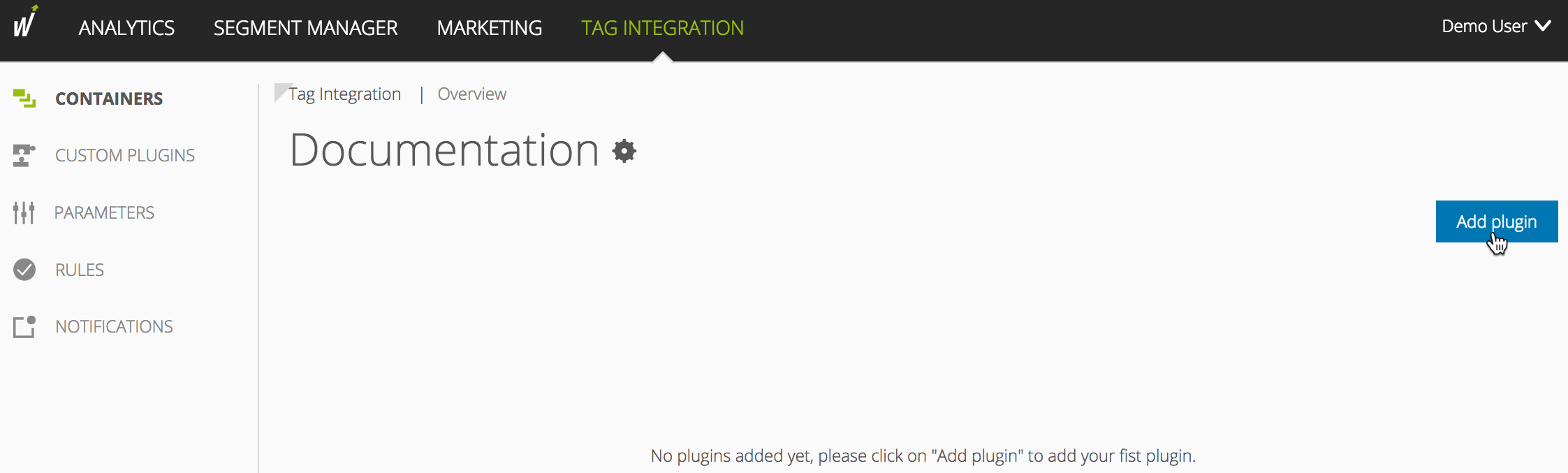
To add the Shopware plugin to the required container, select the corresponding entry in the container overview.
Click Add Plugin.

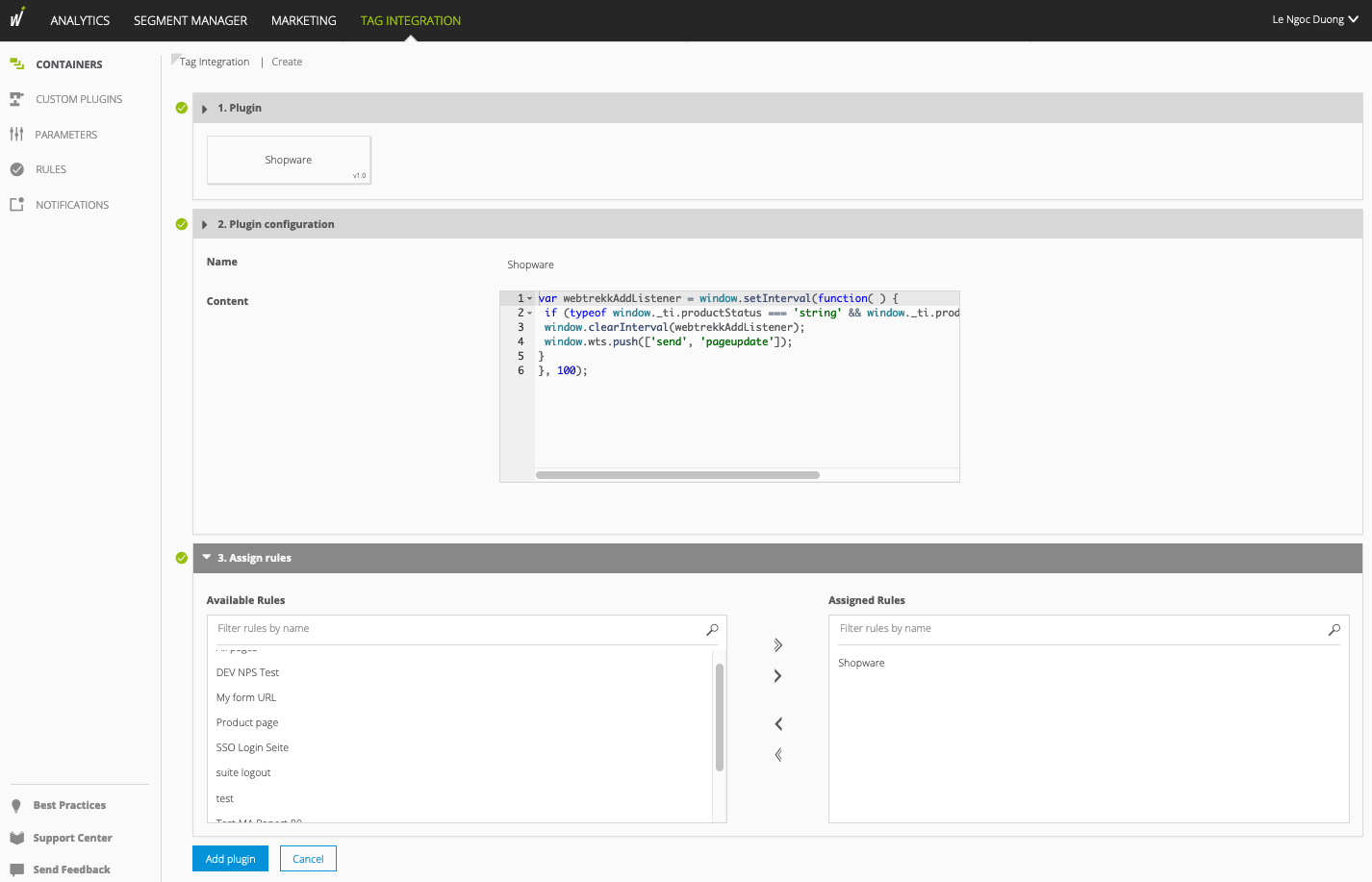
Select the previously created Shopware plugin by clicking on the corresponding button.

Under Assign rules add the previously created rule.
Click Add Plugin. The Shopware plugin will be added to the container.
Finally, click Publish. The container will be updated together with the newly added Shopware plugin.