- 1 Minute to read
- Print
- DarkLight
Mapp Intelligence: CSS Selectors for Onsite Placements in Marketing Automation
- 1 Minute to read
- Print
- DarkLight
07 Jun 2023 Marketing Automation now supports onsite placements via CSS selectors, giving you more flexibility in personalizing your websites.

Key Benefits
Enjoy more flexibility managing onsite placements - you can now make them using either the div ID or a CSS selector.
The new Check Selector button provides quick feedback so you know your selector is working correctly.
How does it work?
Go to Marketing > Placements > Onsite.
Click Create a new onsite placement. Alternatively, you can edit an existing placement.
Provide placement details in the Basic settings section.
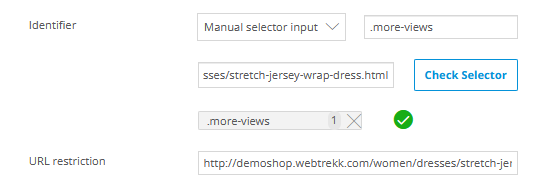
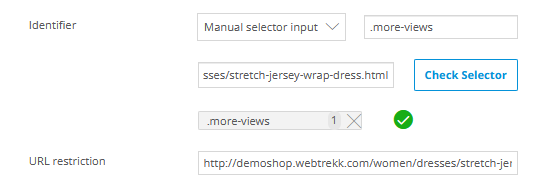
Select Manual selector input and enter the CSS selector. You can identify it by inspecting the website on which you are making the placement.
Click Check Selector. This will verify your selector and display how often it appears on your website. This way, you can avoid the accidental displaying of too many campaigns.
The URL restriction field allows for limiting to a specific URL.

Click Next and configure the remaining placement parameters, then click Save.
See our how-to video Using CSS selector-based Placements for detailed instructions.
Availability
This feature is part of our June Update 2023 and is live in Mapp Intelligence.
Related Topics
Getting Started: Marketing Automation
Marketing Automation - User Interface