- 2 Minutes to read
- Print
- DarkLight
Step 2: Configuring and Activating the Plugin
- 2 Minutes to read
- Print
- DarkLight
In this section, you will find the steps to integrate the plugin based on the used pixel integration.
The scroll depth extension is used to record how far users scroll down on a web page. This is a reference value that is of interest when you wish to find out more about user behavior. Learn more here.
The predefined IDs are assigned to each parameters:
Event parameter 501: Scroll Depth (Figure)
Event parameter 502: Page Length
Event parameter 540: Scroll Depth
Methods and properties
name
Get the name of the extension.
/**
* @type {string}
*/
wtSmart.extension.scroll_depth.name;version
Get the version of the extension.
/**
* @type {string}
*/
wtSmart.extension.scroll_depth.version;config
Set and get the current configuration of the extension.
roundResult: By default the scroll depth in percent gets rounded up to full fives. Deactivate this option, to receive more detailed results.
/**
* @param {{
* [roundResult=true]: boolean
* }} [config]
*
* @returns {object}
*/
wtSmart.extension.scroll_depth.config(config);isActivated
Get the status, if the extension is enabled.
/**
* @returns {boolean}
*/
wtSmart.extension.scroll_depth.isActivated();activate
Activate the extension.
wtSmart.extension.scroll_depth.activate();deactivate
Deactivate the extension.
wtSmart.extension.scroll_depth.deactivate();simulate
Simulate an internal scroll or unload event.
/**
* @param {string} eventName (scroll | unload)
*/
wtSmart.extension.scroll_depth.simulate(eventName);Example
// is scroll depth activated
var isActivated = wtSmart.extension.scroll_depth.isActivated();
// set scroll depth config
wtSmart.extension.scroll_depth.config({
roundResult: false
});
// get scroll depth config
var scrollDepthConfig = wtSmart.extension.scroll_depth.config();
// activate scroll depth
wtSmart.extension.scroll_depth.activate();
// deactivate scroll depth
wtSmart.extension.scroll_depth.deactivate();
// simulate an internal unload event
wtSmart.extension.scroll_depth.simulate('unload');Integrate the Scroll Depth plugin into the container in which the webpage to be measured is located.
To add plugins the desired container, proceed as follows:
In the container overview, select the required container by clicking the corresponding entry.
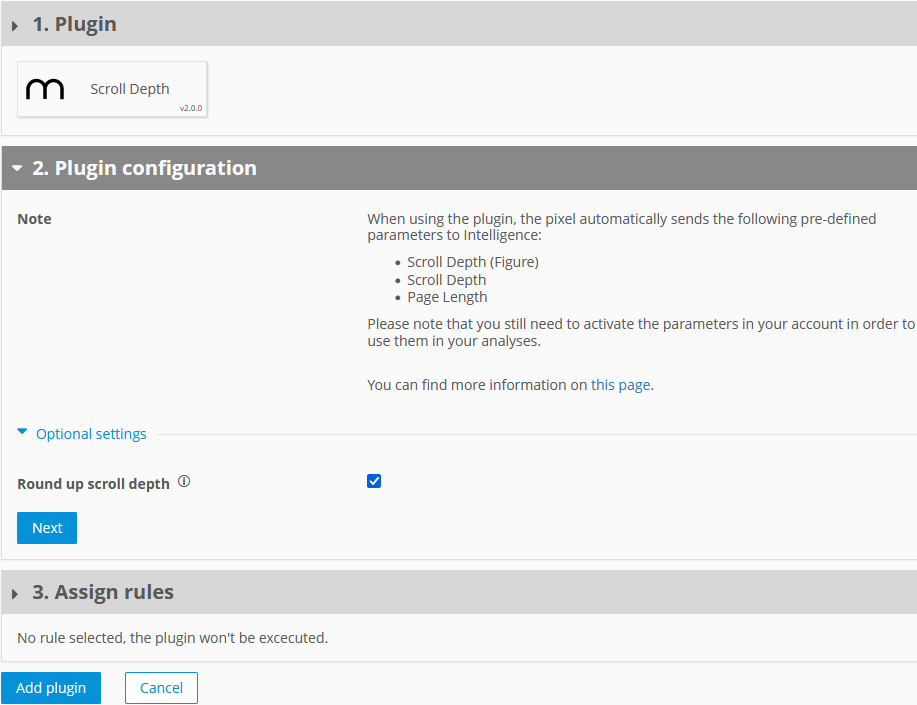
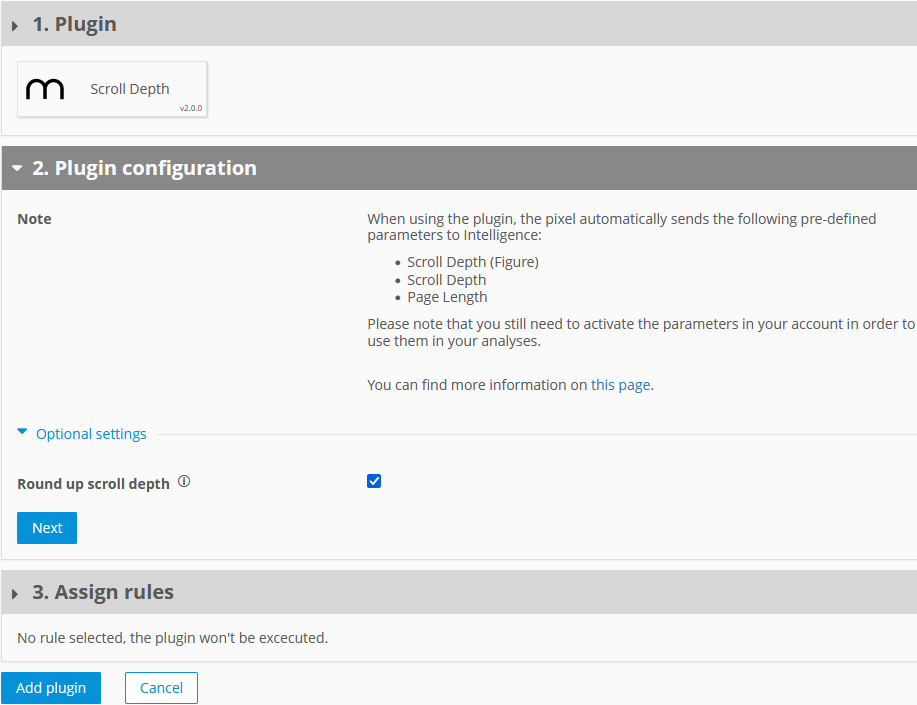
Click Add Plugin. You will be forwarded to the overview of all available plugins.
Select Scroll Depth plugin by clicking the appropriate button. The plugin configuration dialog opens.

Now enter the following information:
Parameter
Description
Round up scroll depth
Activate this option to round up the percentage scroll depth to full fives.
In the Assign rules area, you define the page areas on which the measurement is to be carried out.
Click Add plugin.
Finally, click Publish to publish your container including the newly added Scroll Depth plugin.
Download the JavaScript file from the download area.
In the JavaScript file pixel-scrolldepth.min.js, make the following adjustments:
Examplewindow.wt_scrolldepth = function(conf) { if (conf.mode === "page" && conf.type === "after" && conf.requestCounter === 1) { var scrollDepthConfig = { roundResult: true }; // ... } };Parameters
Description
roundResult
true = The percentage scroll depth is rounded up to full fives.
false = To get more accurate results, deselect this option.
Store the function wt_scrolldepth or the script file globally so that it can be found under the object "window".
The parameter executePluginFunction is used for the activation itself. This can be set either in the configuration variable (webtrekkConfig) in the global pixel file ("webtrekk_v3.js") or as a parameter of a page-specific pixel object.
Example Global Configurationvar wt = new webtrekkV3(); wt.contentId = "de.startseite"; wt.executePluginFunction = "wt_scrolldepth"; wt.sendinfo();Example page-specific Confguration
var webtrekkConfig = { trackId: "111111111111111", trackDomain: "track.webtrekk.net", domain: "www.website.com", executePluginFunction: "wt_scrolldepth" };If you want to measure the data on all your pages, we recommend the global integration. The page-specific configuration is used for the measurement of individual pages.