- 5 Minutes to read
- Print
- DarkLight
Set up a Simple Abandoned Cart Campaign
- 5 Minutes to read
- Print
- DarkLight
This how-to is an example of how you can set up a simple Abandoned Cart Campaign using Abandoned Cart Events.
Use Case
A user puts a product in the shopping cart of your online shop.
If they don't buy anything, they will get a reminder message 3 days later.
Mapp needs three pieces of information from the online shop for this:
The added product (identified with SKU). This will be tracked via Mapp Acquire and (optional) Google Tag Manager. This step is described in A).
The removed product (identified with SKU). This will be tracked via Mapp Acquire and (optional) Google Tag Manager. This step is described in B).
Information, if the contact has placed an order. This has to be tracked via Mapp Acquire.
In this How-To, we use Mapp Acquire, Google Ecommerce Data Layer and CSS paths.
Setting up abandoned cart events can also be done in the following ways:
using a custom code in Mapp Acquire in combination with email personalization. Contact your customer success or account manager if you need more information.
via the relatedData createRecord API endpoint, or Mapp Connect.
Prerequisites
Whiteboards in Mapp Engage are a great tool to run Abandoned Cart campaigns. This How-to doesn't cover the following prerequisites:
Set up regular (e.g. daily) product / related data imports in Mapp Engage. This lets you add product information in the message.
Set up Transactions tracking in Mapp Engage.
Ensure that contacts are matched between Mapp Engage and Mapp Acquire, for example, with the Contact Registration Event.
Related Data Flow
This diagram shows how Related Data Tables in Engage are updated in response to your contacts' behavior in the online shop.

Procedure
A) Configure Abandoned Cart Add event in Mapp Acquire
This event ensures that for all contacts, the item added to the cart is stored in the Abandoned Cart Related Data table.
Configure using Google Ecommerce Data Layer
In your Mapp Acquire account go to Data Collection > Tracking Pixels.
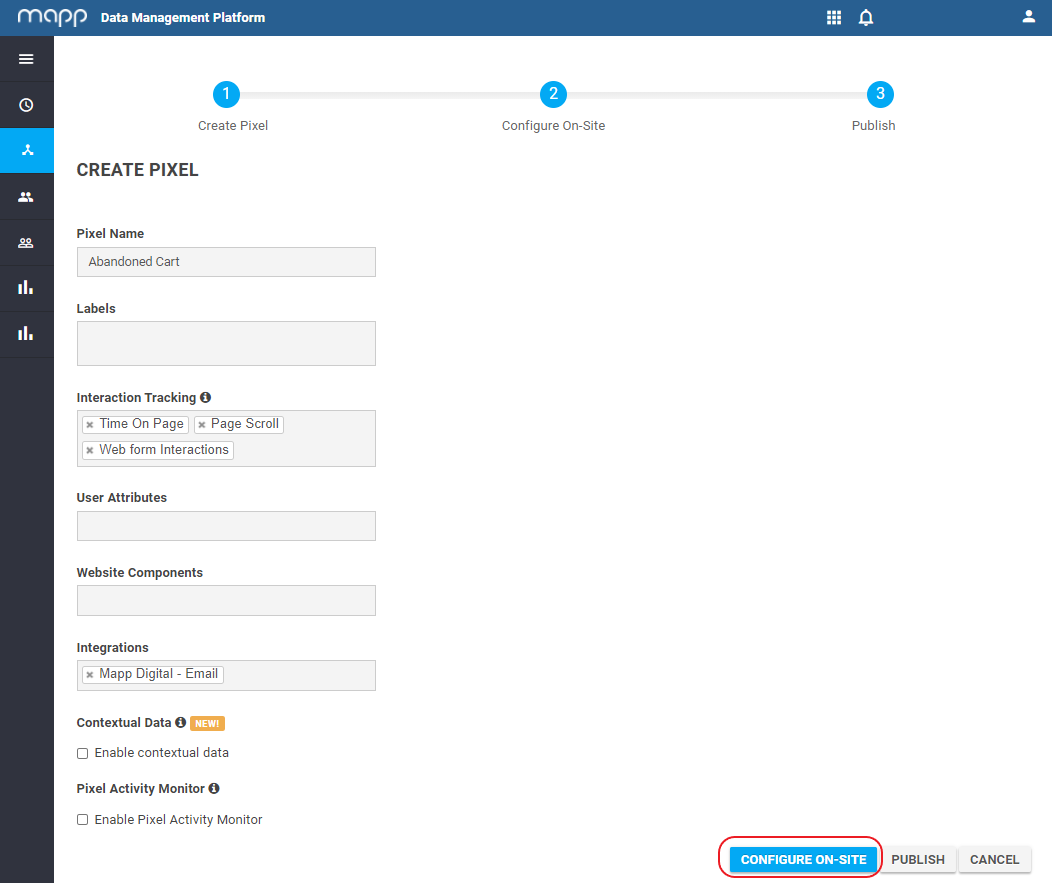
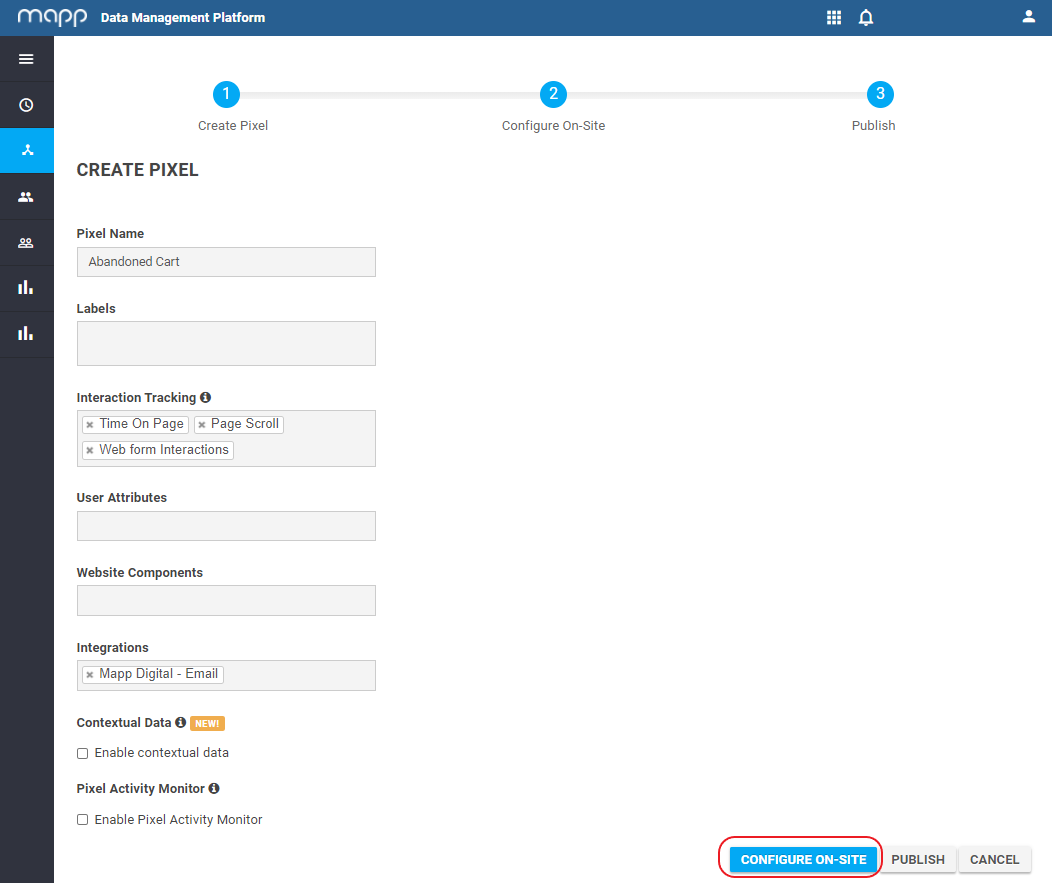
Create a new pixel, and click Configure On-Site.

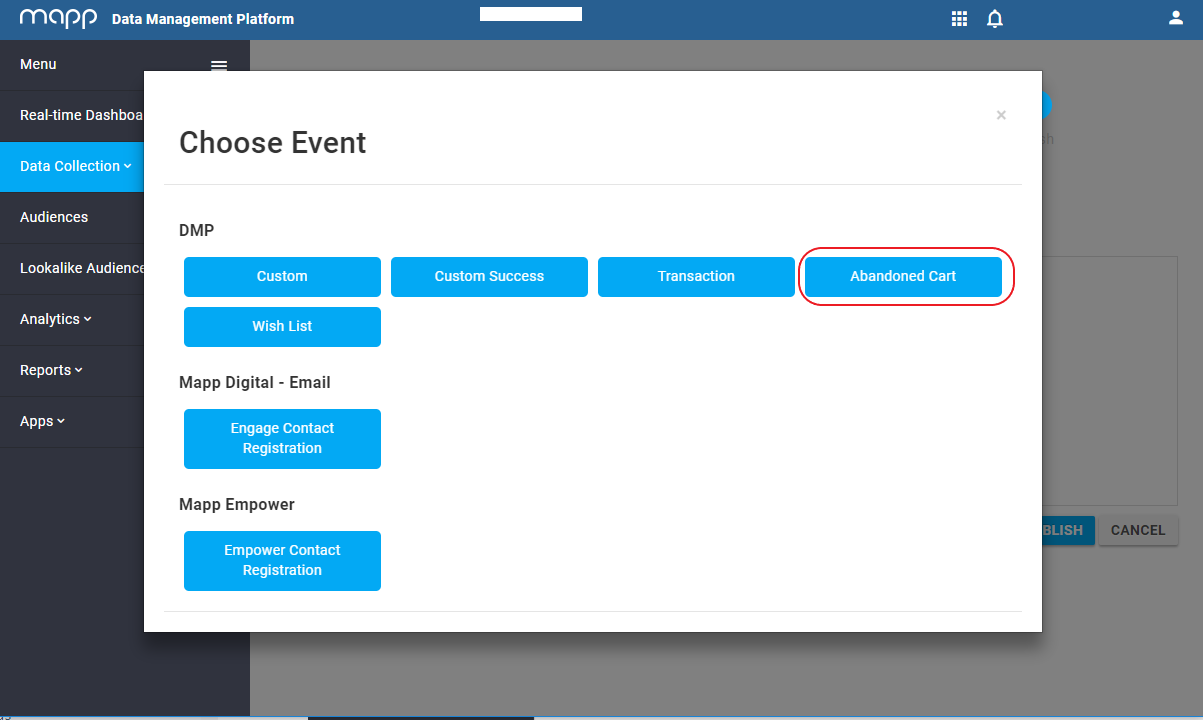
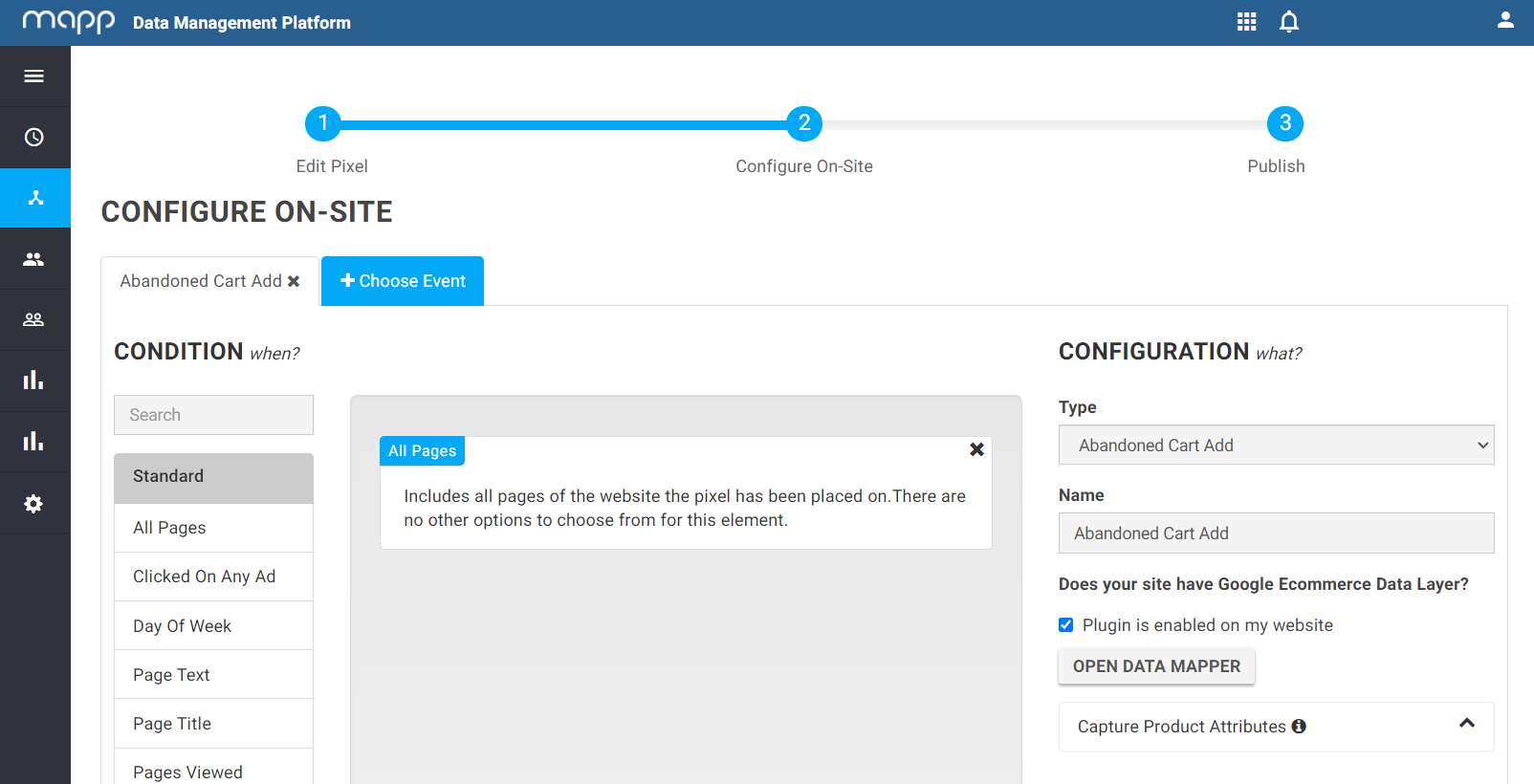
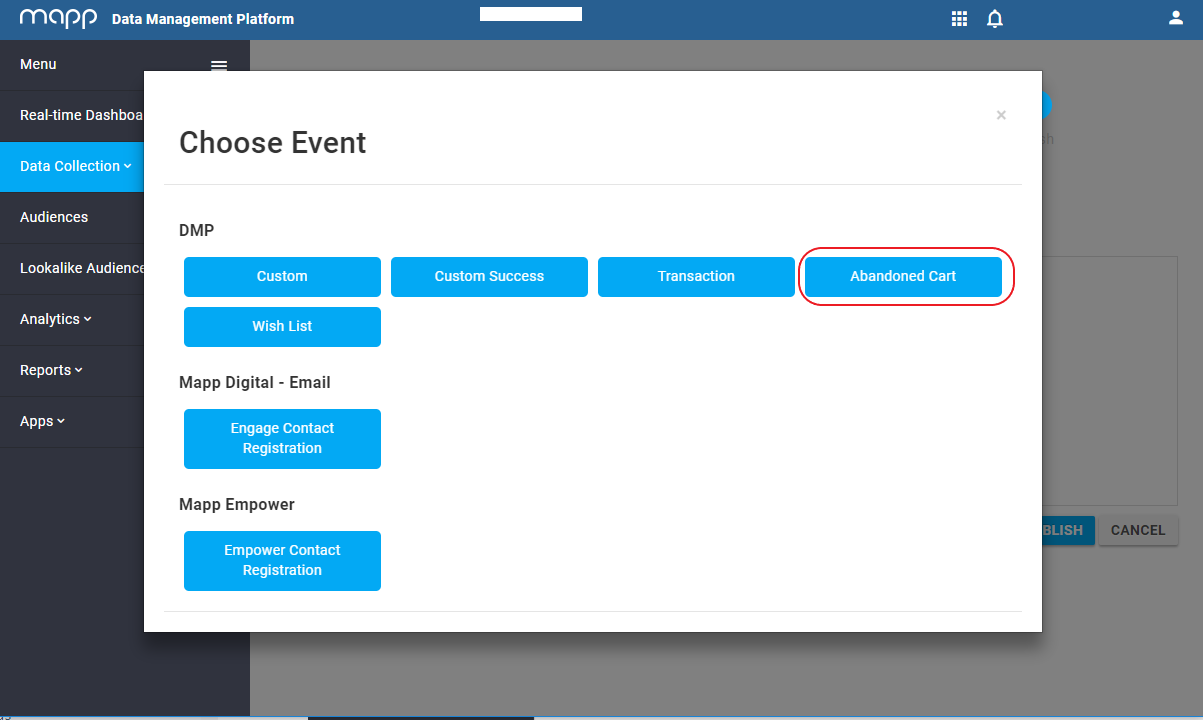
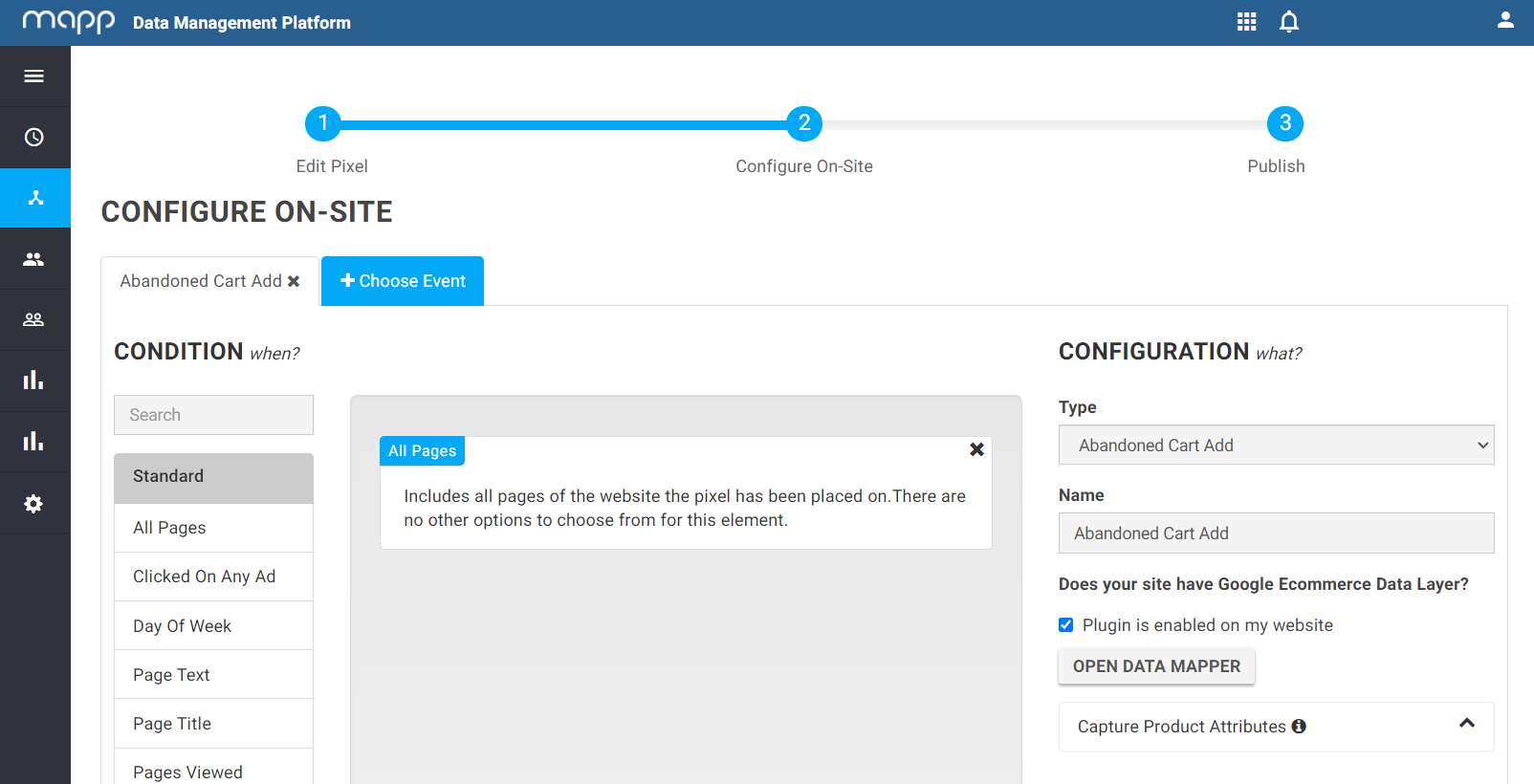
From the Choose Event pop-up window select Abandoned Cart.

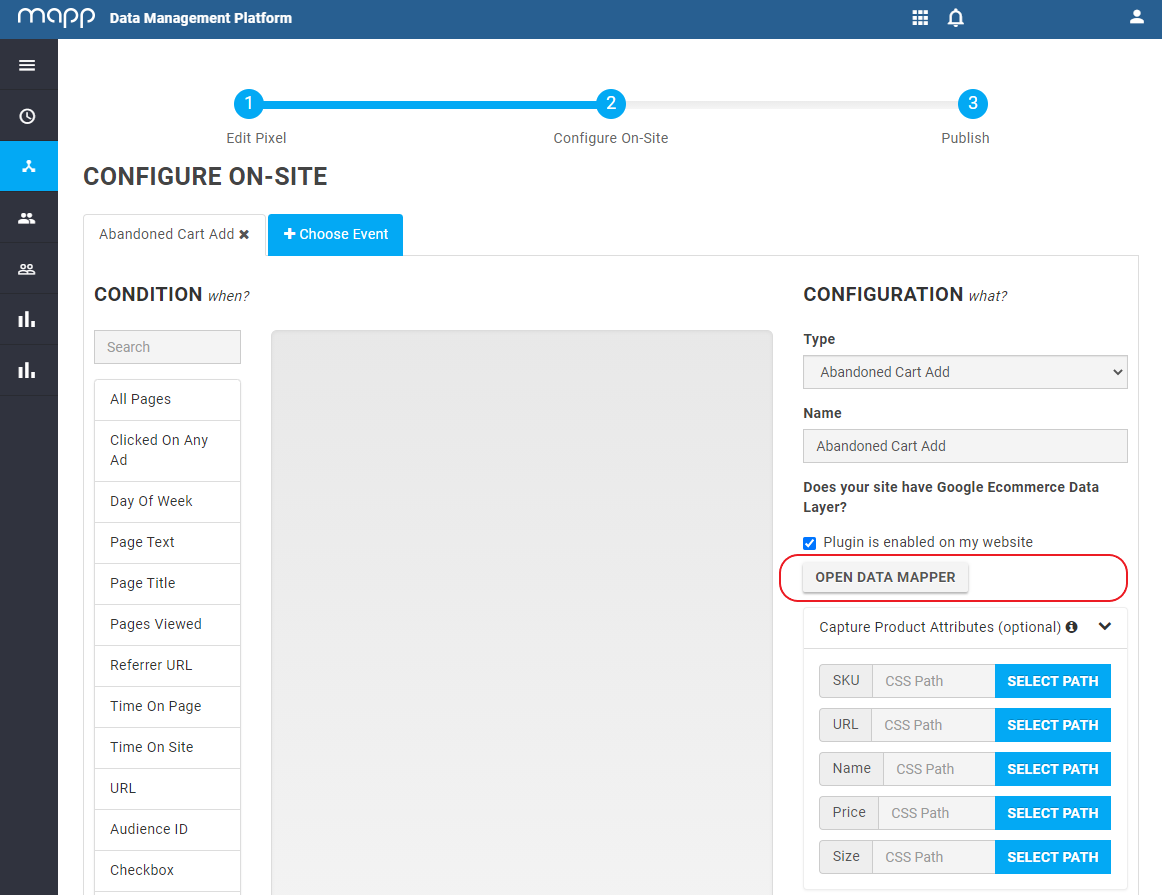
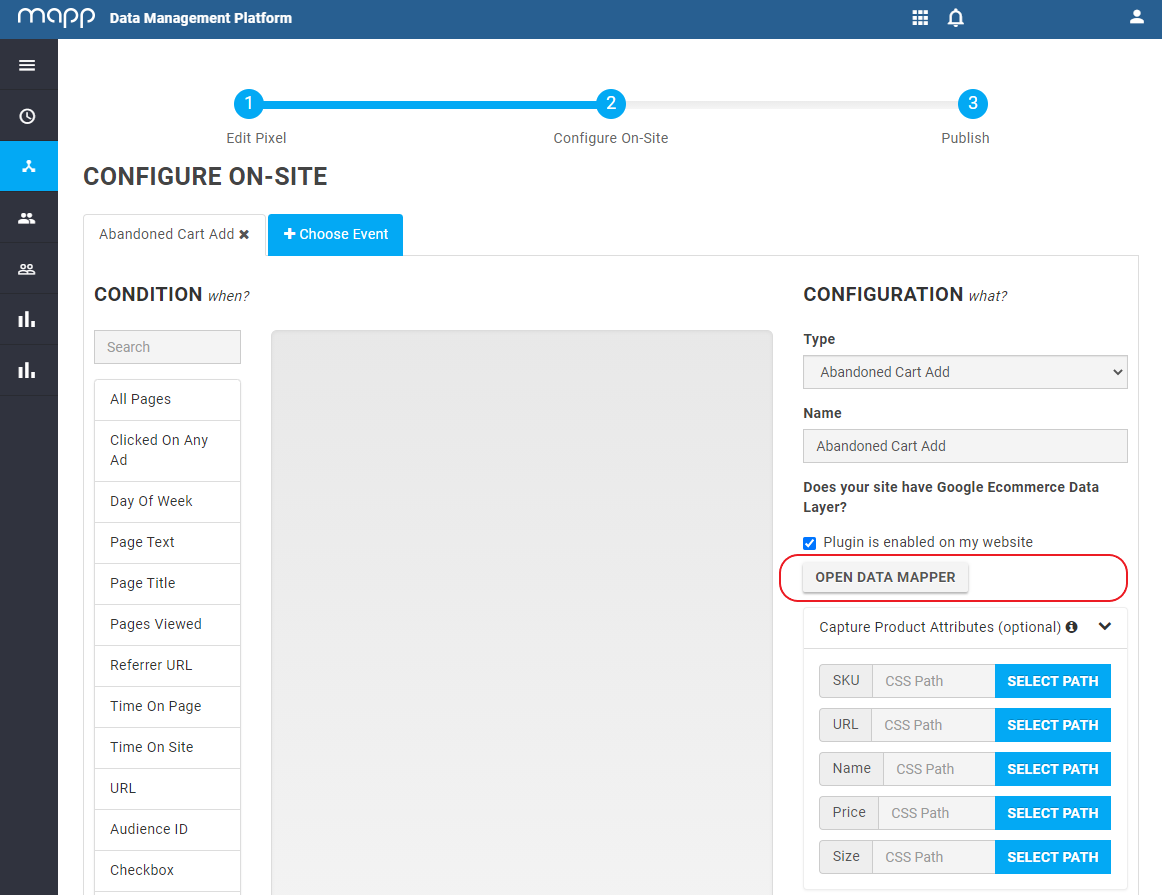
Under Type select Abandoned Cart Add.
Add the mapping using Google Ecommerce Data Layer.
Your abandoned cart events must be defined there. For information see Google Ecommerce Developer Guide and Google Enhanced Ecommerce Developer Guide.
Check the Plugin is enabled on my website checkbox.
Click Open Data Mapper.

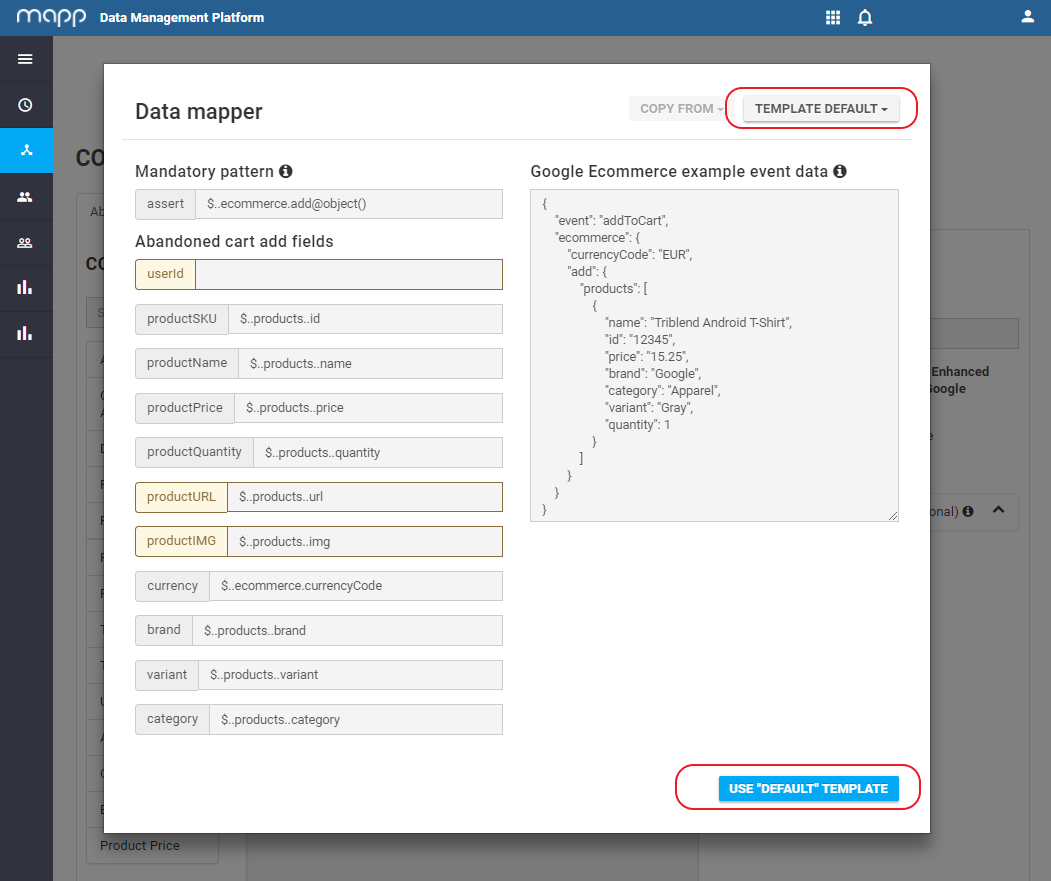
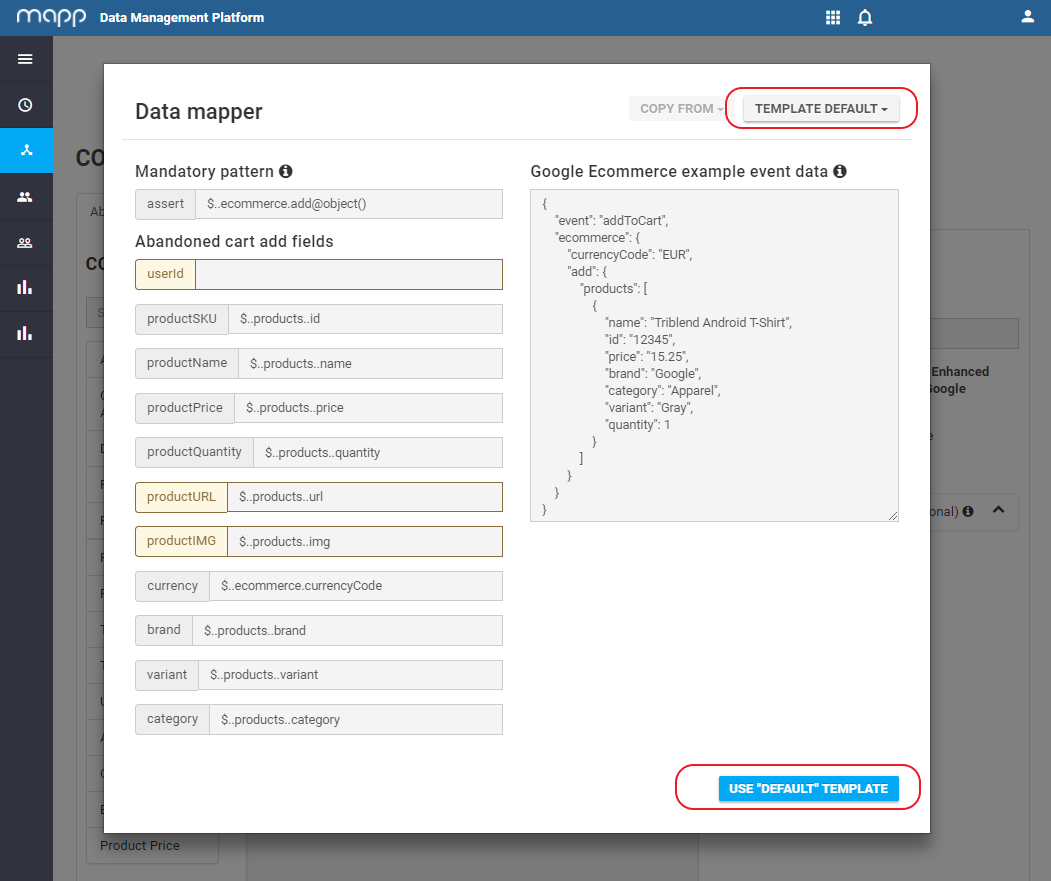
Select a template that contains your ecommerce events mapping. You can choose between Default template, Custom Template and Saved Template. In this example, we use the default template.
Click Use "Default" Template.

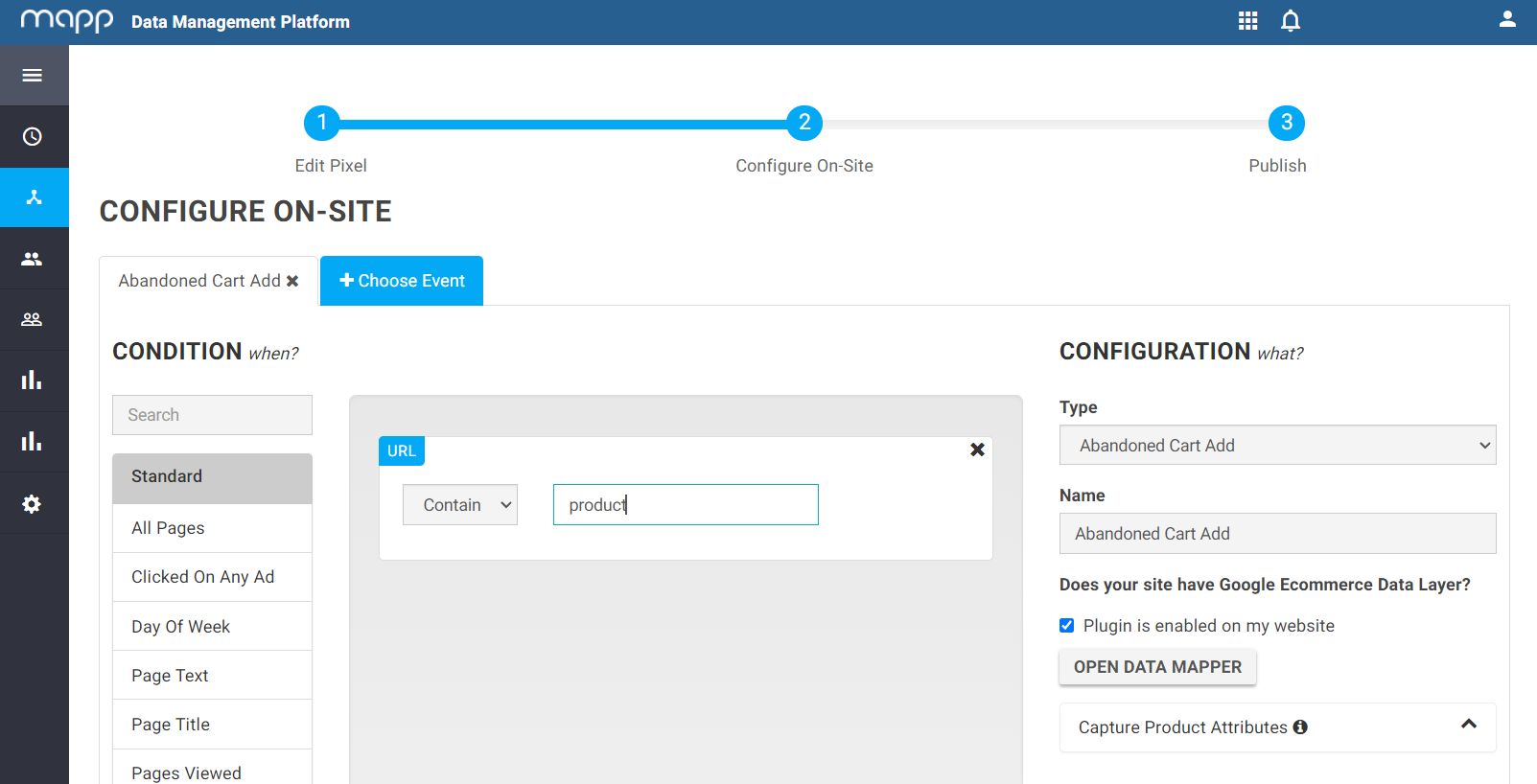
Add the event condition. The option to use depends on the set-up you have in Google Tag Manager. For example:
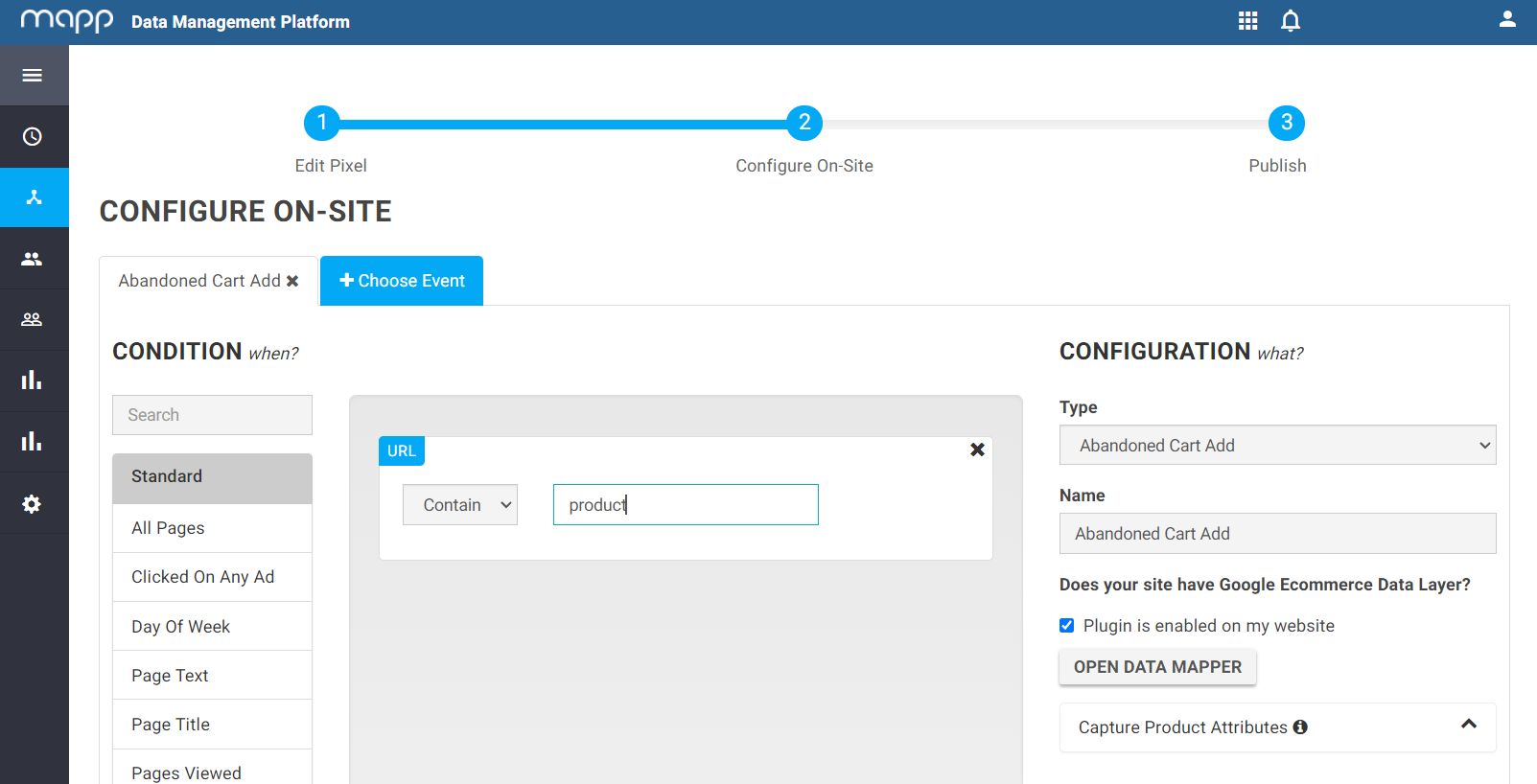
All Pages

URL

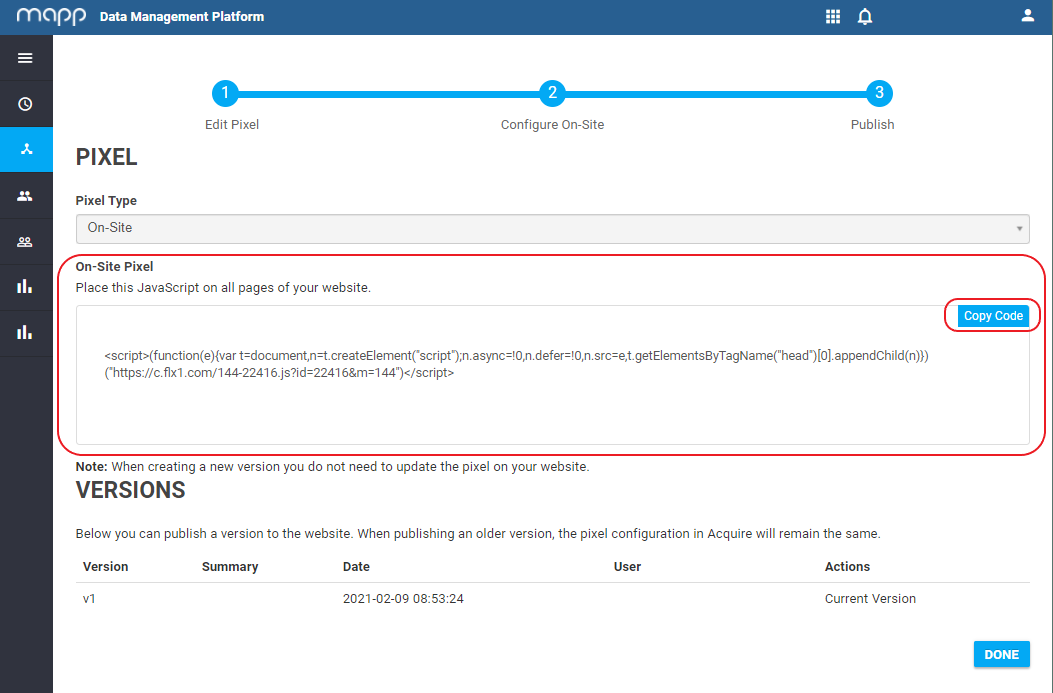
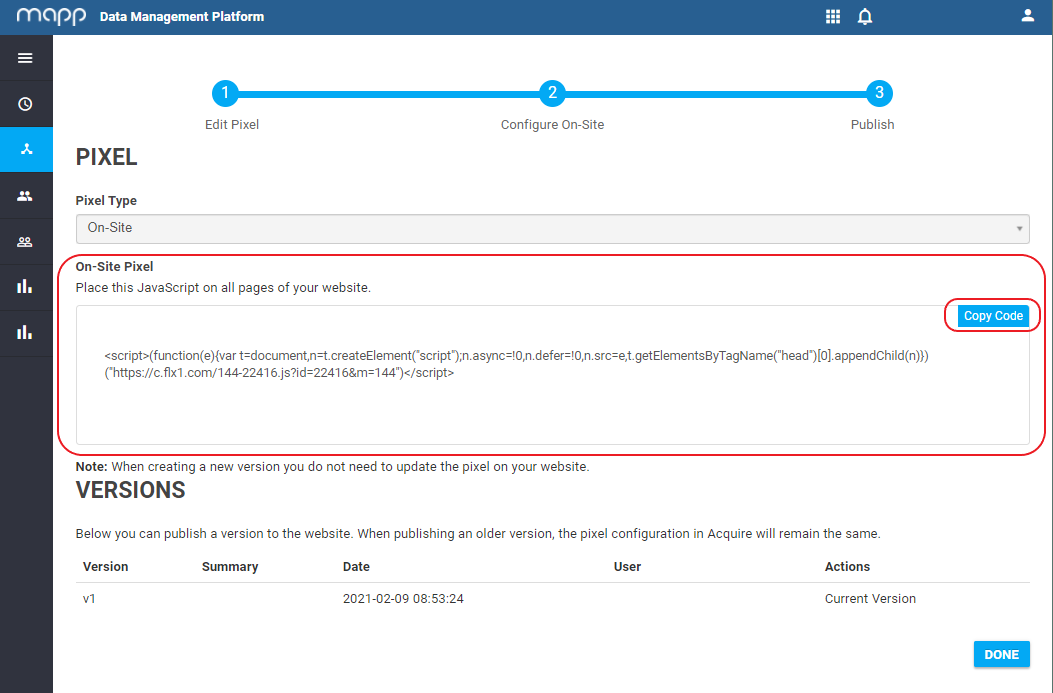
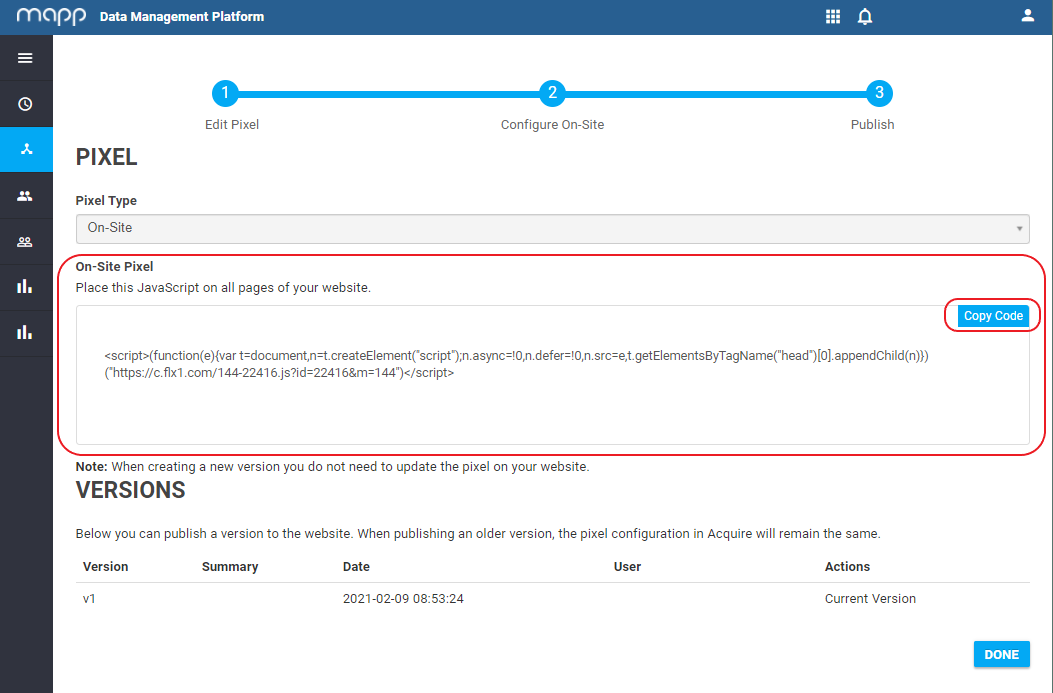
Click Publish.
Use the Copy Code button to copy the pixel. Next, place the pixel on all pages of your website.

Click Done.
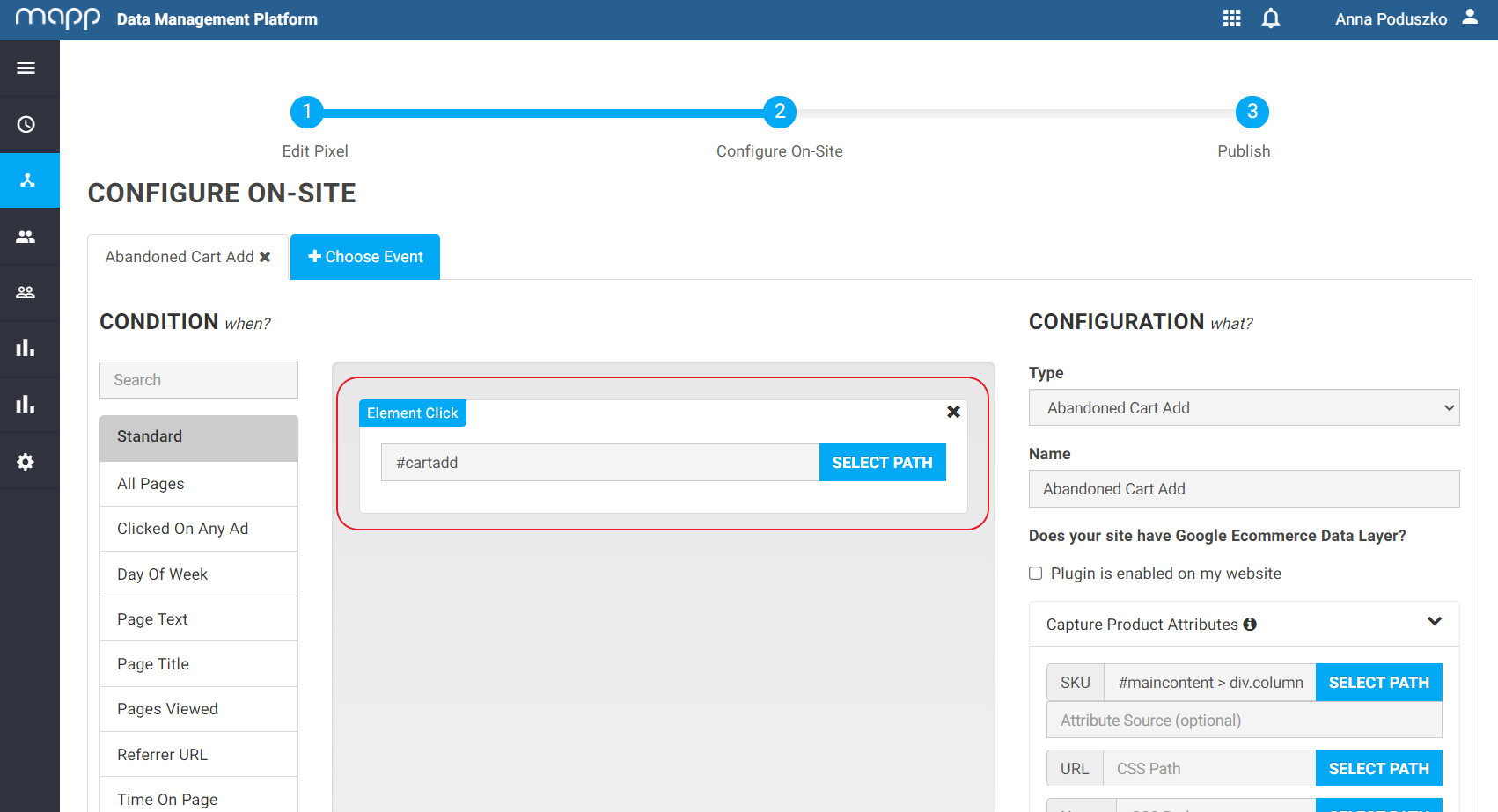
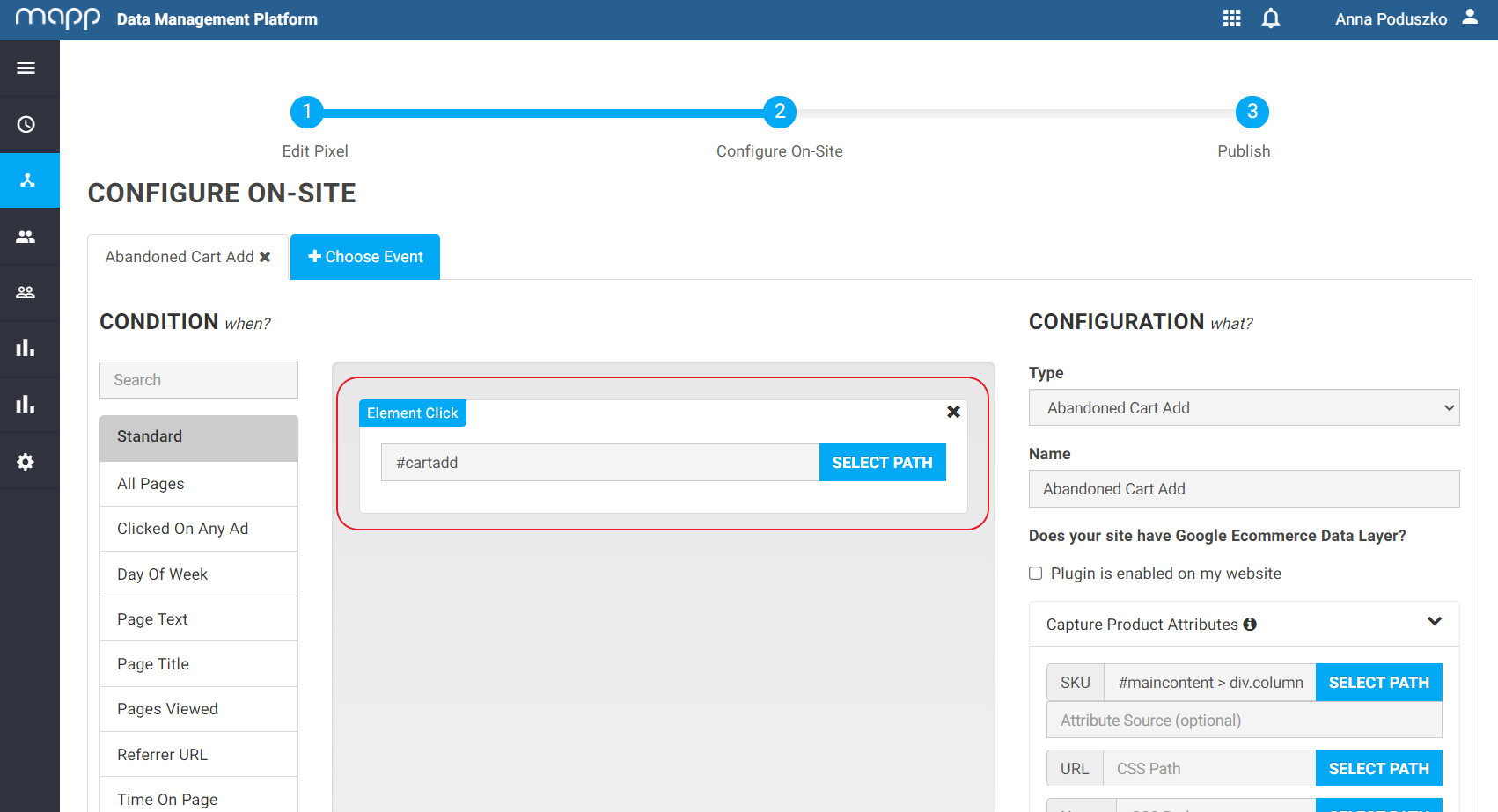
Configure using CSS paths
In your Mapp Acquire account go to Data Collection > Tracking Pixels.
Create a new pixel, or edit an existing one. Click Configure On-Site.
Click Choose Event and select Abandoned Cart.
Under Type select Abandoned Cart Add.
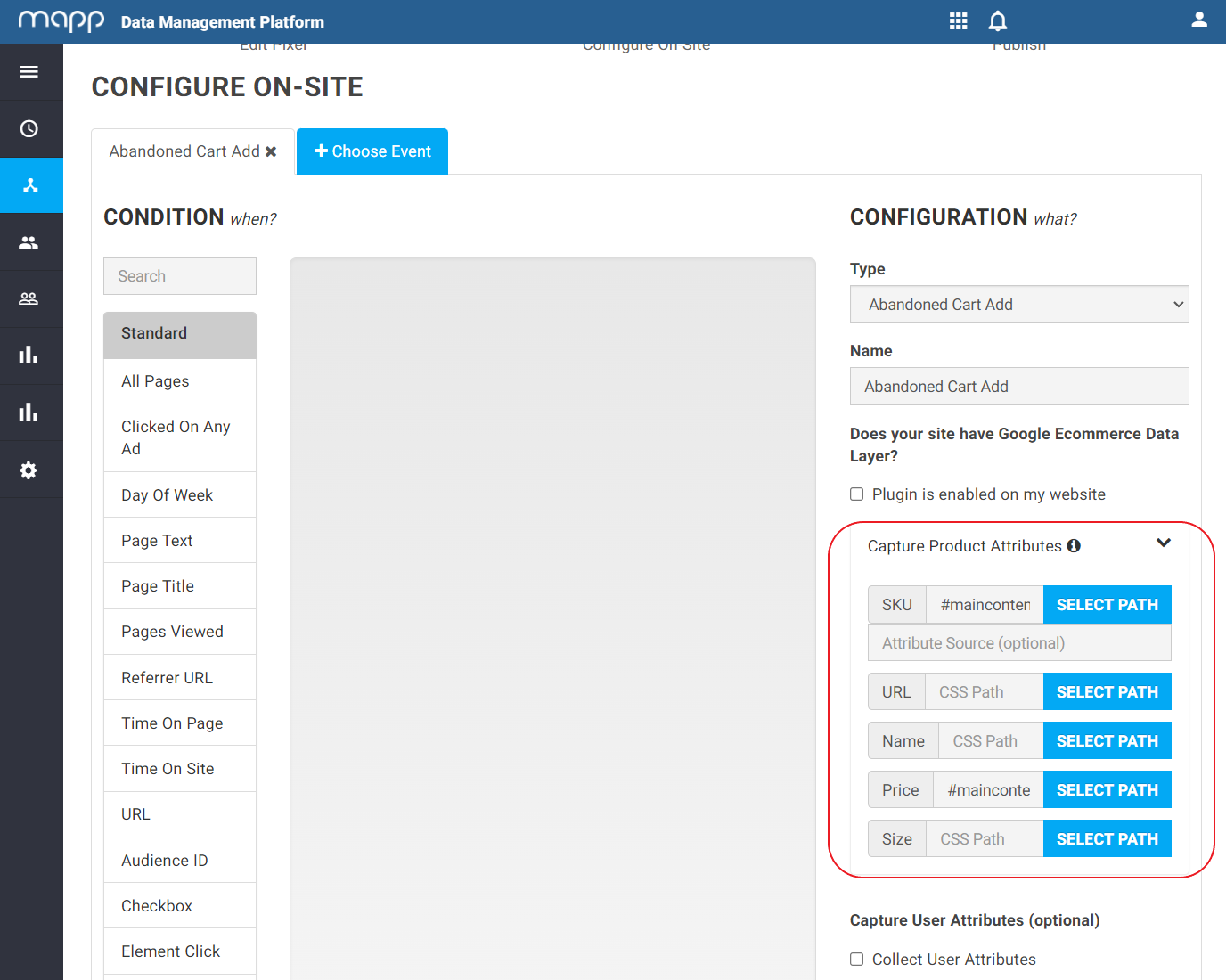
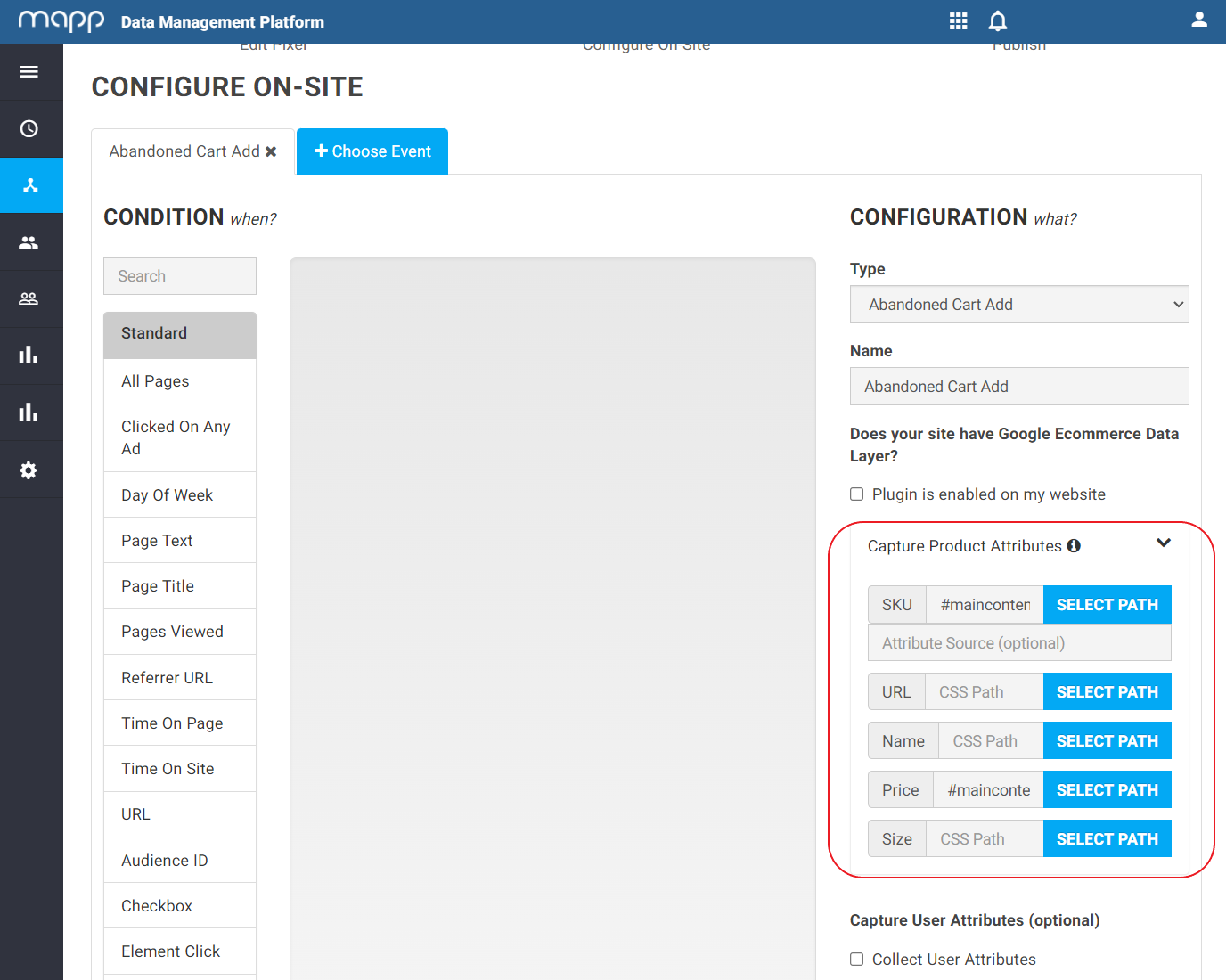
Add the mapping using the Visual Tagger.
Provide the CSS path to elements on the page with required fields - Product SKU and Price and - if possible and relevant - size.

If your page does not require that size is added to the Abandoned Cart, only Product SKU data will be stored in Related Data. For more information, see Visual Data Collection in Mapp Acquire.
Drag and drop the Element Clicked condition and provide the path to the Add to Cart button.

Click Publish.
Use the Copy Code button to copy the pixel. Next, place the pixel on all pages of your website.

Click Done.
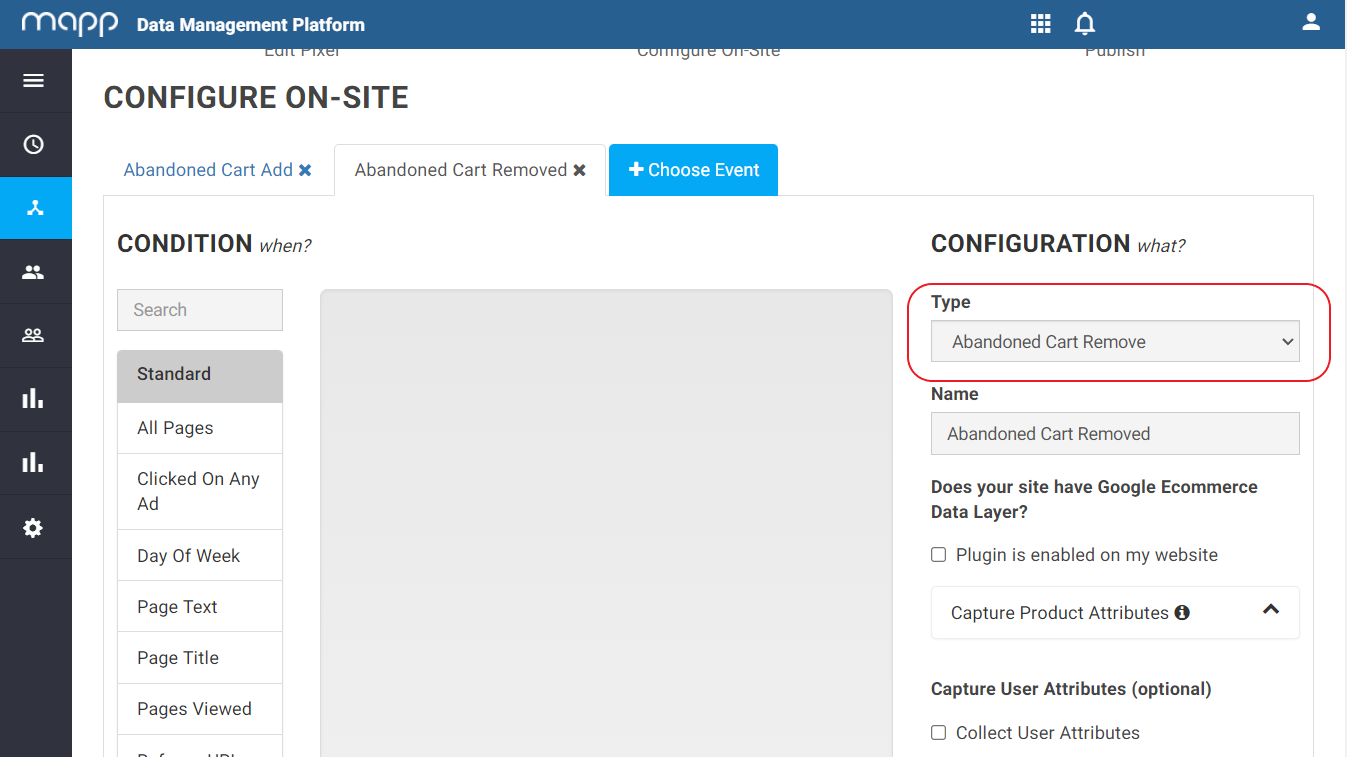
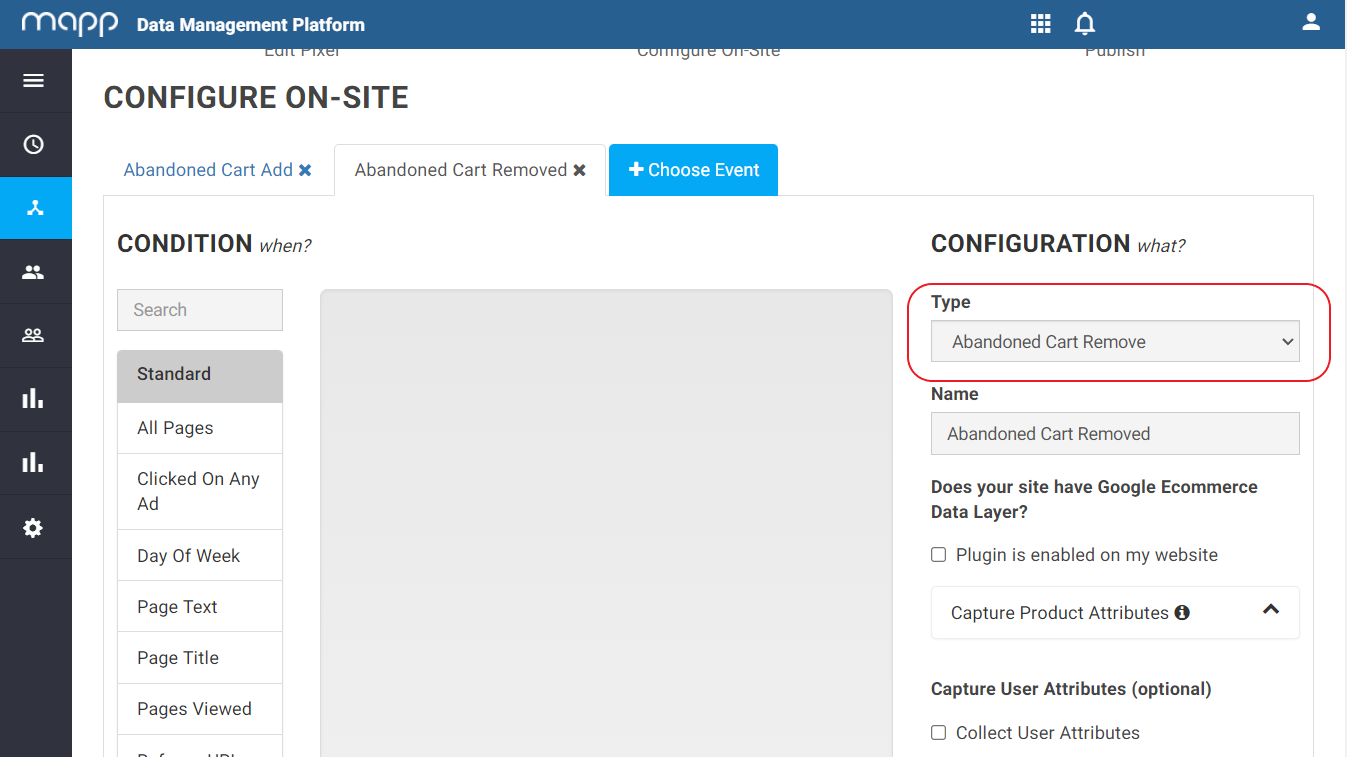
B) Configure Abandoned Cart Remove event in Mapp Acquire
This event deletes products from the Abandoned Cart Related Data table.
We recommend that you add two Abandoned Cart Remove events:
One event is registered when the contact deletes the item from the cart.
The other event is registered when the item disappears from the cart because it was purchased.
In your Mapp Acquire account go to Data Collection > Tracking Pixels.
Create a new pixel, or edit an existing one. Click Configure On-Site.
Click Choose Event and select Abandoned Cart.
Under Type select Abandoned Cart Remove.

Repeat steps:
A7-A9 if you use data layer
A5-A7 if you add CSS paths.
C) Create a Prepared Message
This section shows how to create a message that dynamically includes product information based on the Related Data table.
In Mapp Engage click Create New > Message > Email Message.
Create the message.
Add message title, and compose the text.
Insert a placeholder for the product. When the message is sent, the placeholder is replaced by data from the related data set.
Example
In the email you want to include all products that your contact left in their cart, along with their price.
<%ForEach var='abandonedCart' items="${ecx:sort(user.abandonedCartProducts, 'timestamp', 'desc')}"%> <%${abandonedCart['productName']}%> <%${abandonedCart['productPrice']}%> <%/ForEach%>For more information, see Inserting Data From a Related Data Set Into a Message.
Save the message as a prepared message. You will use it again in the Whiteboard creation step.
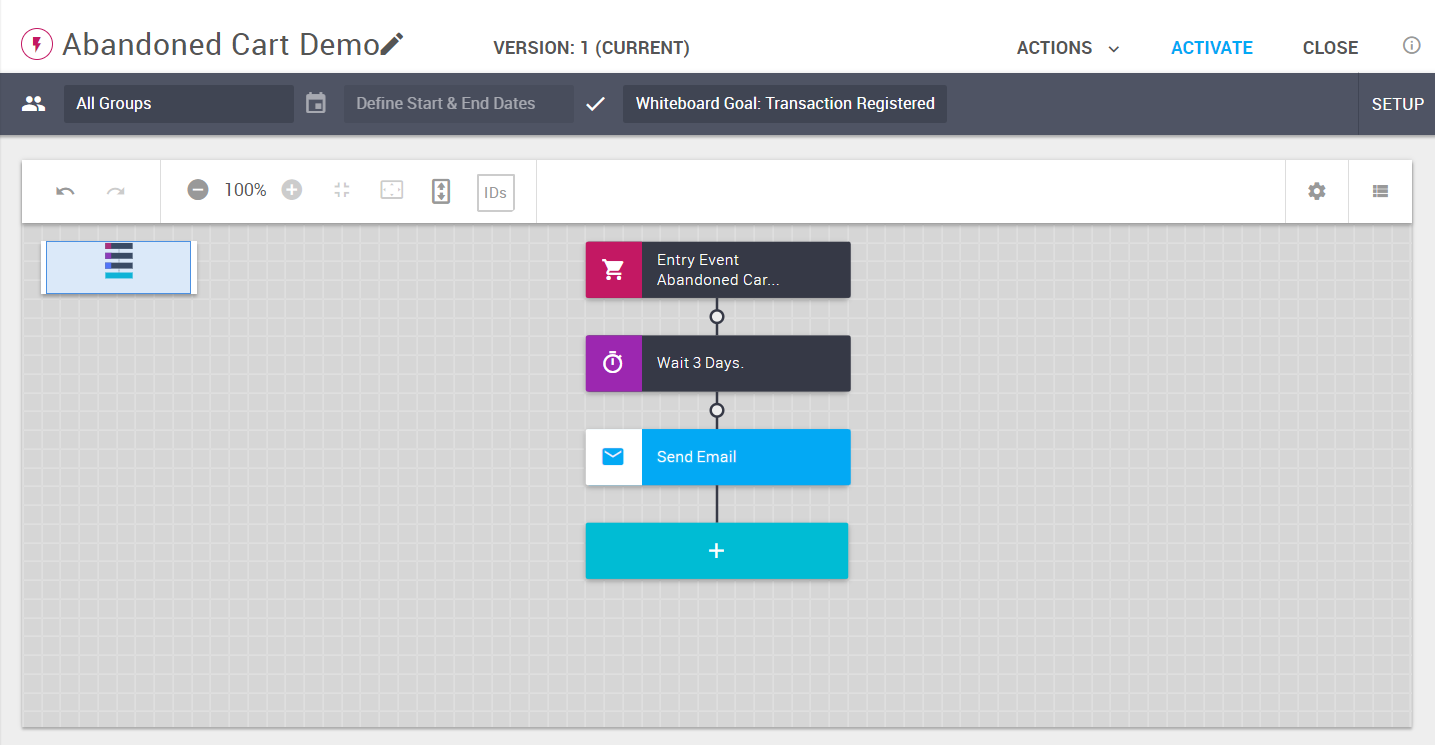
D) Create the Whiteboard
In this step, you create the final step of your campaign - the automation that sends communication to your contacts regarding the products in their carts.
In your Mapp Engage account go to Automations > Whiteboards and create an event-based Whiteboard.
Add the Whiteboard Goal:
When transaction is registered for a contact, the Whiteboard goal is met. The contact is removed from the automation and no message is sent to them.
Click SETUP.
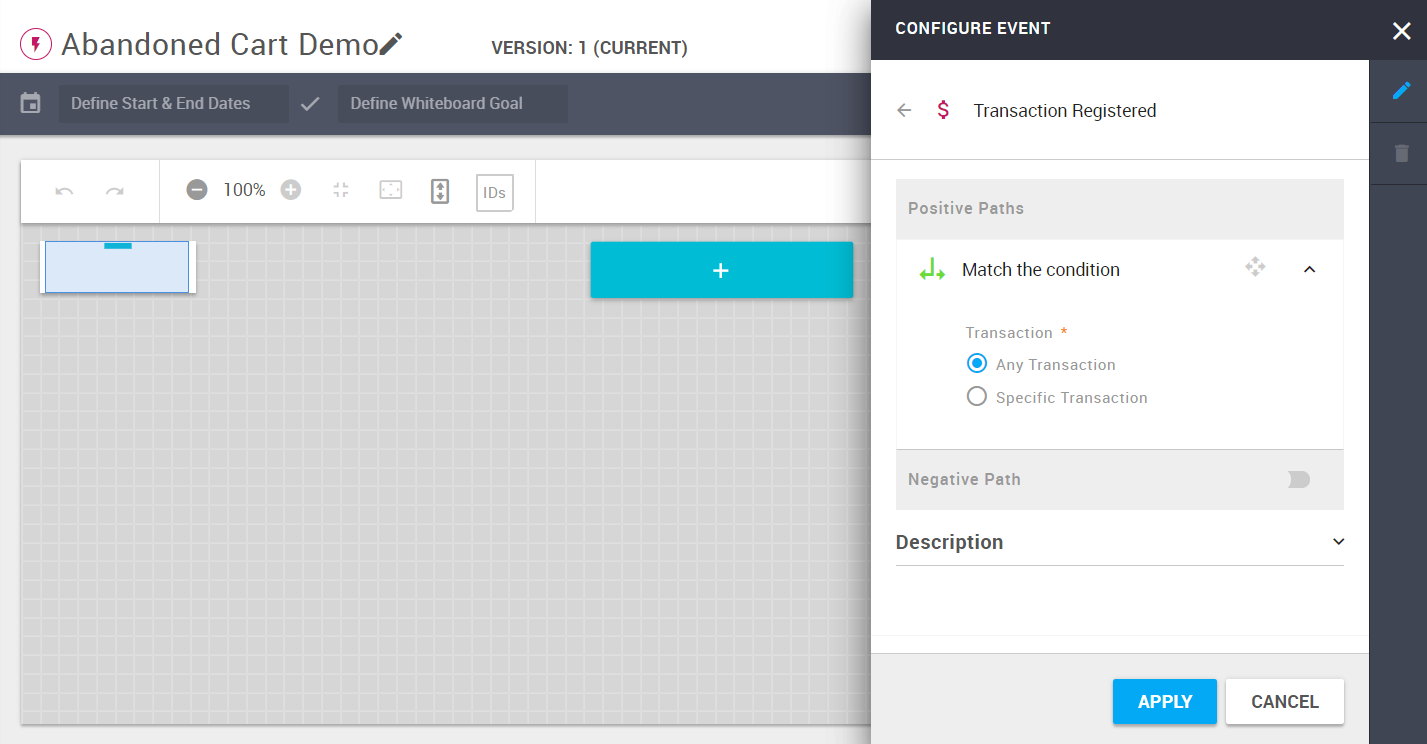
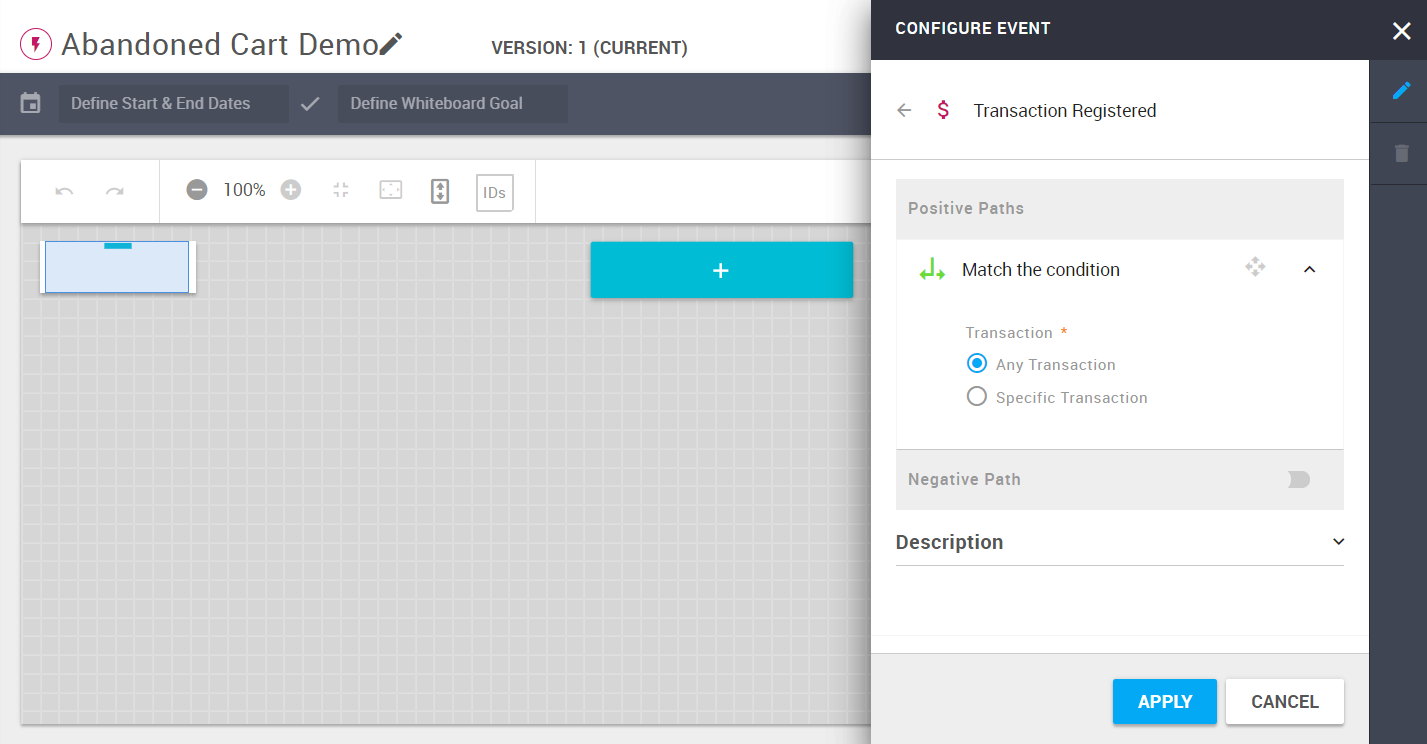
Under Whiteboard Goals click Add Event.
Select Transaction Registered from the list.
For Transaction select Any Transaction. Click Apply.
Click Apply again to save the setup.

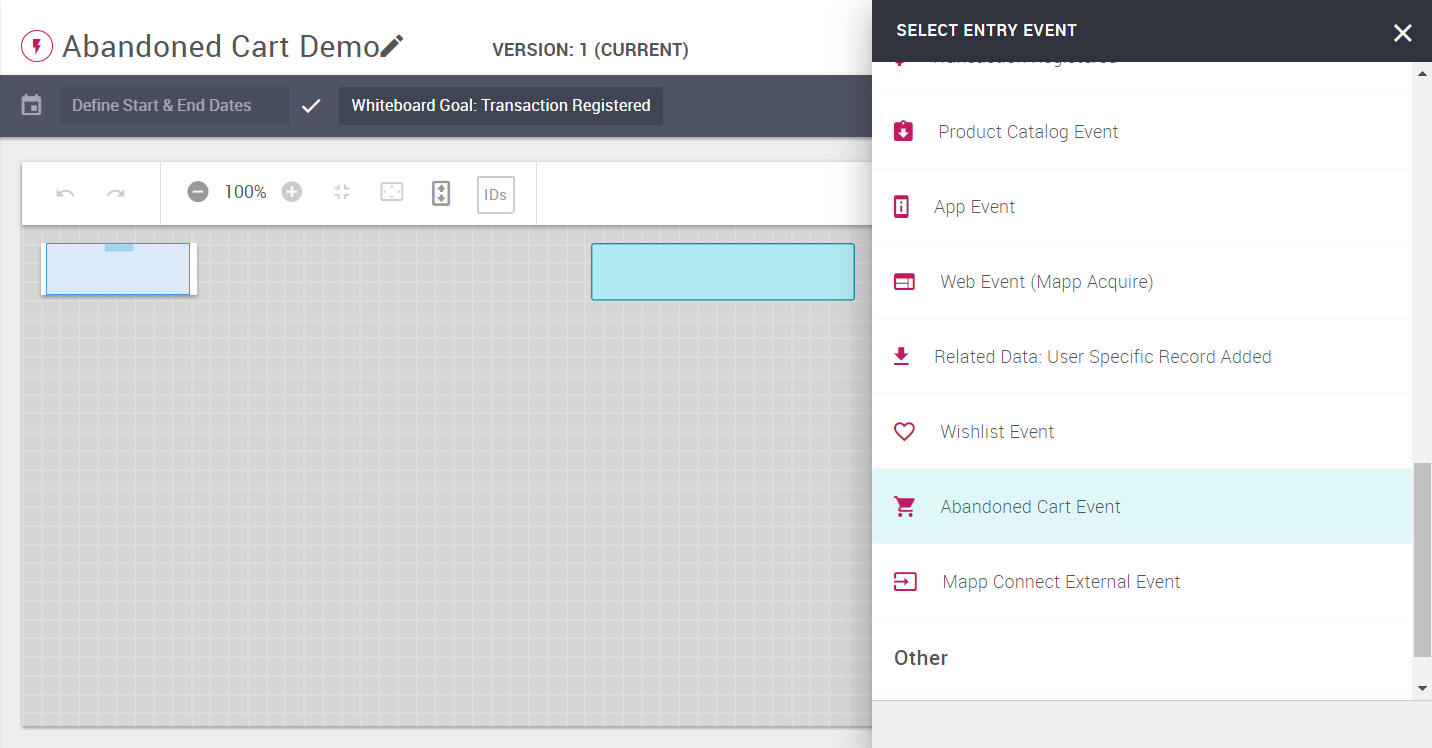
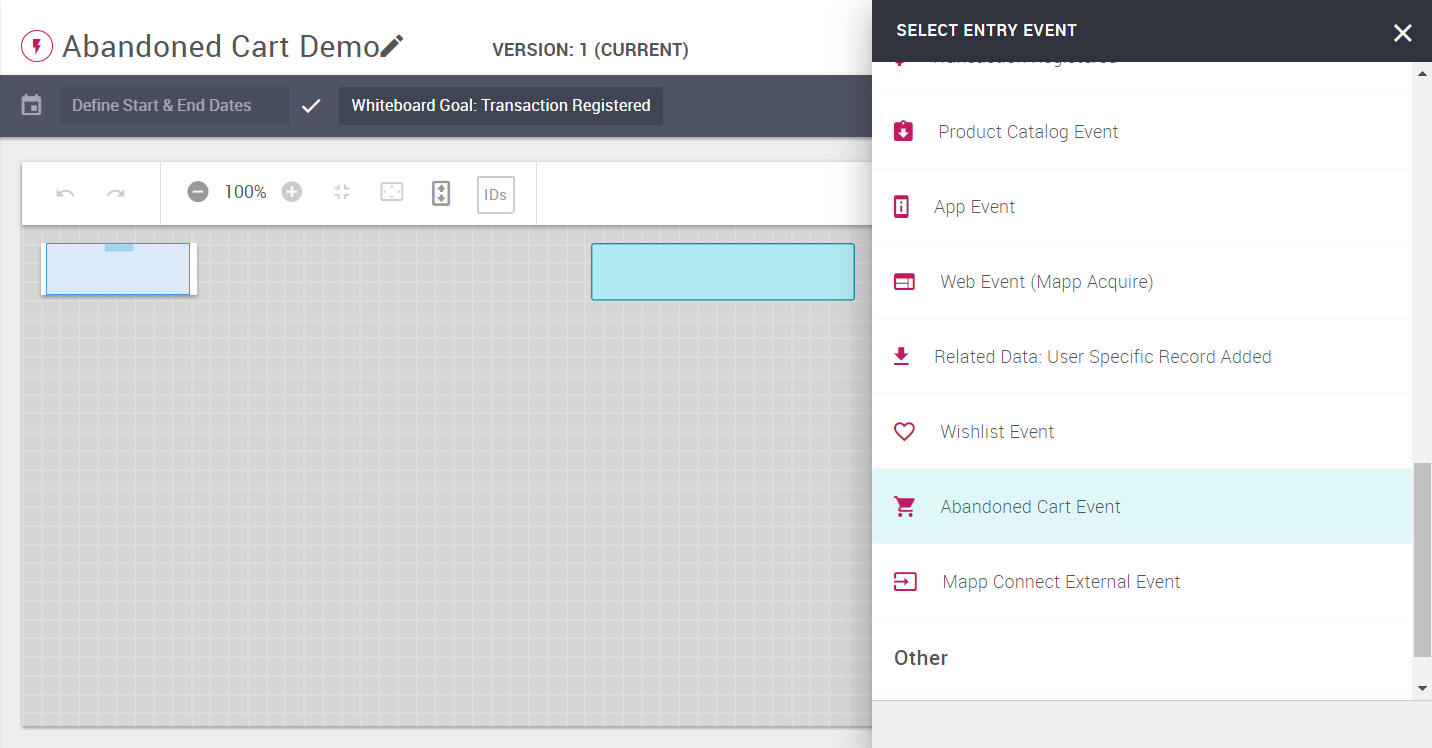
Click the plus sign to add the first step to the Whiteboard.
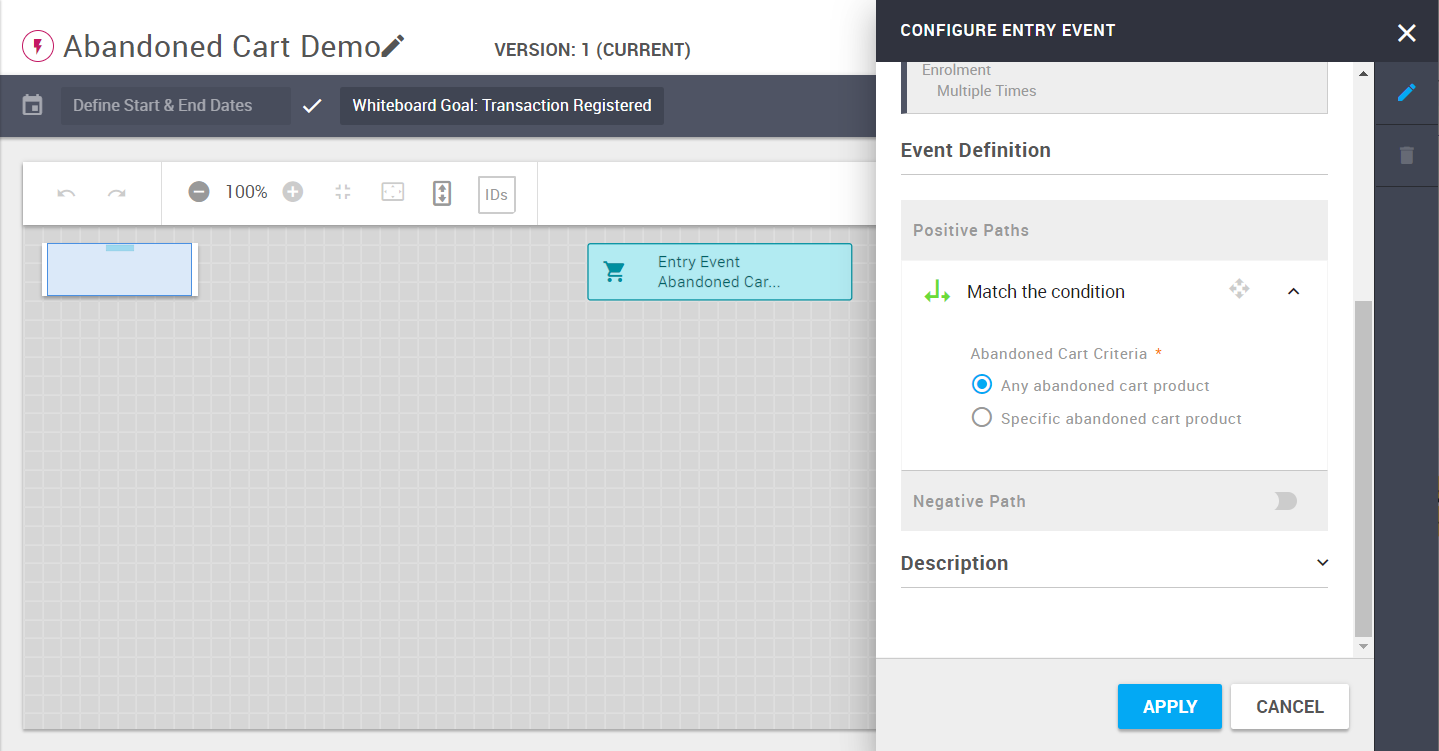
Select Abandoned Cart Event as your entry event.
The Whiteboard starts for every matched contact when a product is added to the Abandoned Cart related data table, and ends when the Whiteboard goal is met.
Contacts for whom the Whitebaord is triggered move on to the next step immediately. If a contact adds another product to their cart after the Whiteboard has been triggered, they do not return to that step.

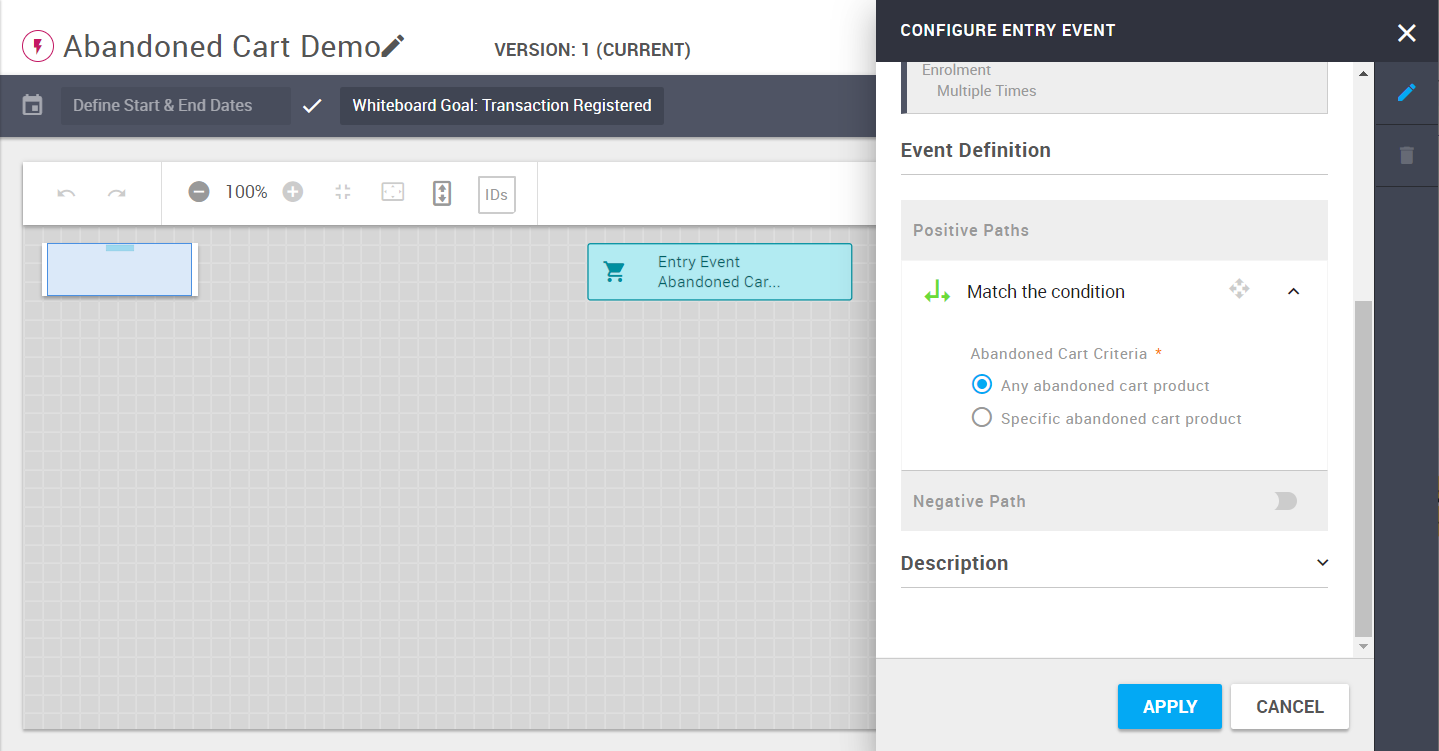
Define details of the Abandoned Cart Event.
For React on select Add.
In Whiteboard Audience Definition specify the group.
In Event Definition select Any abandoned cart product.

Click Apply.
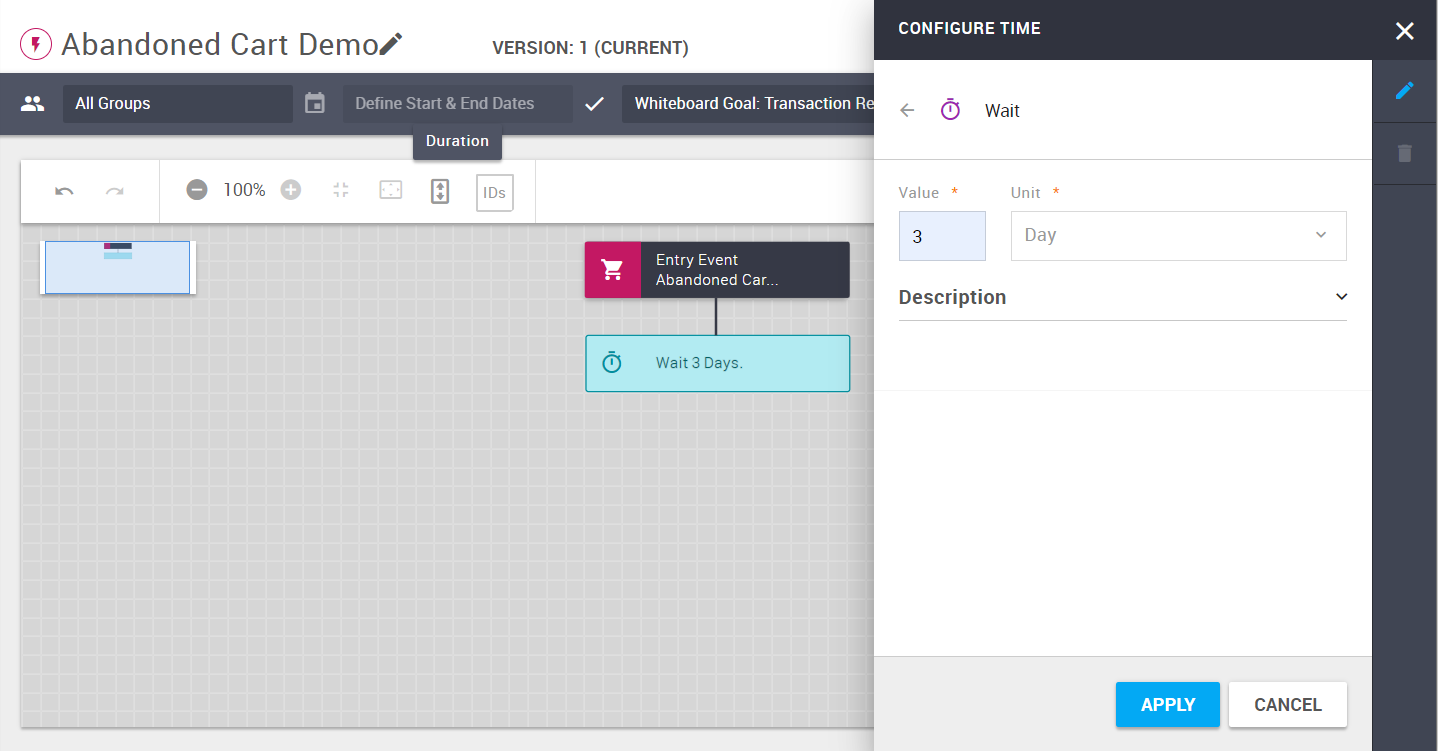
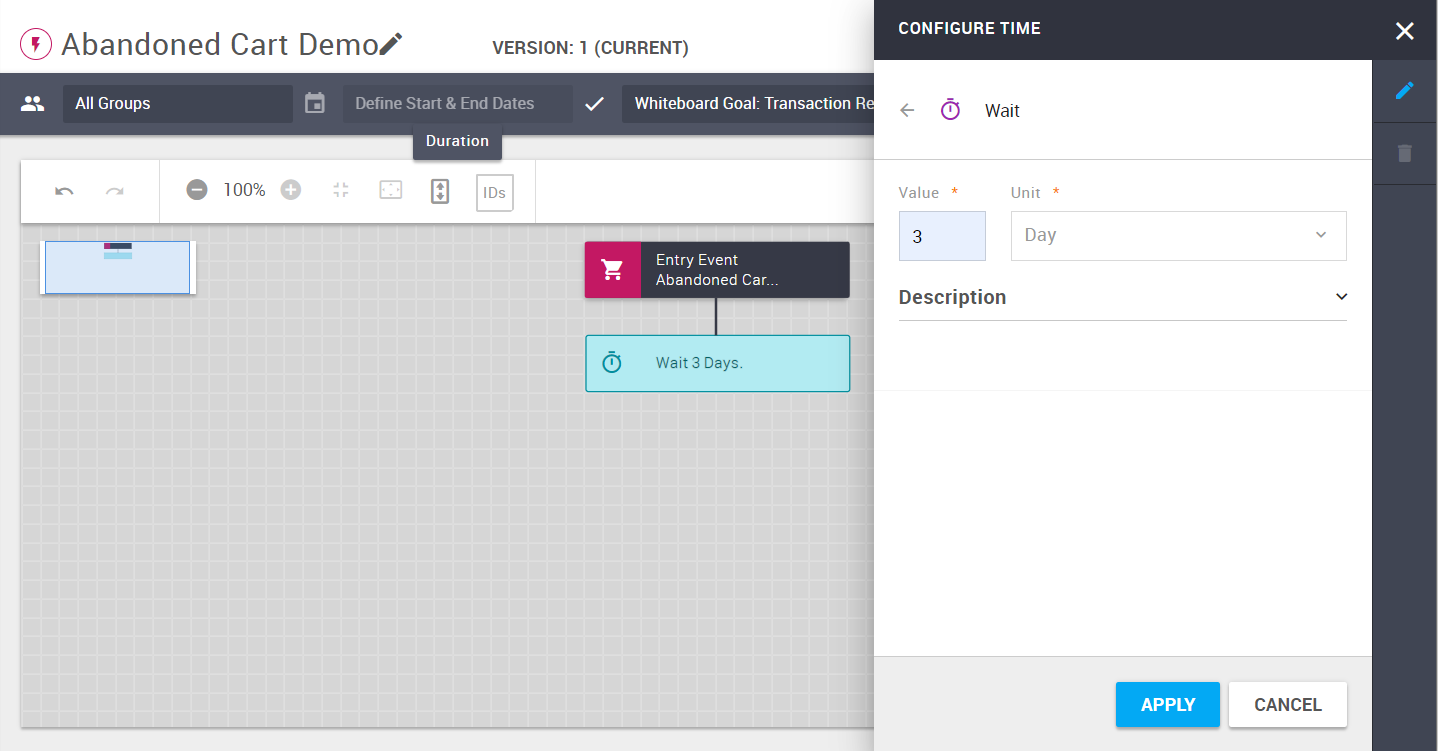
Add step Wait and define the required timeframe.
It is good practice to let some time pass between your contact adding a product to their cart, and sending a follow-up message. In this example, we added 3 days.
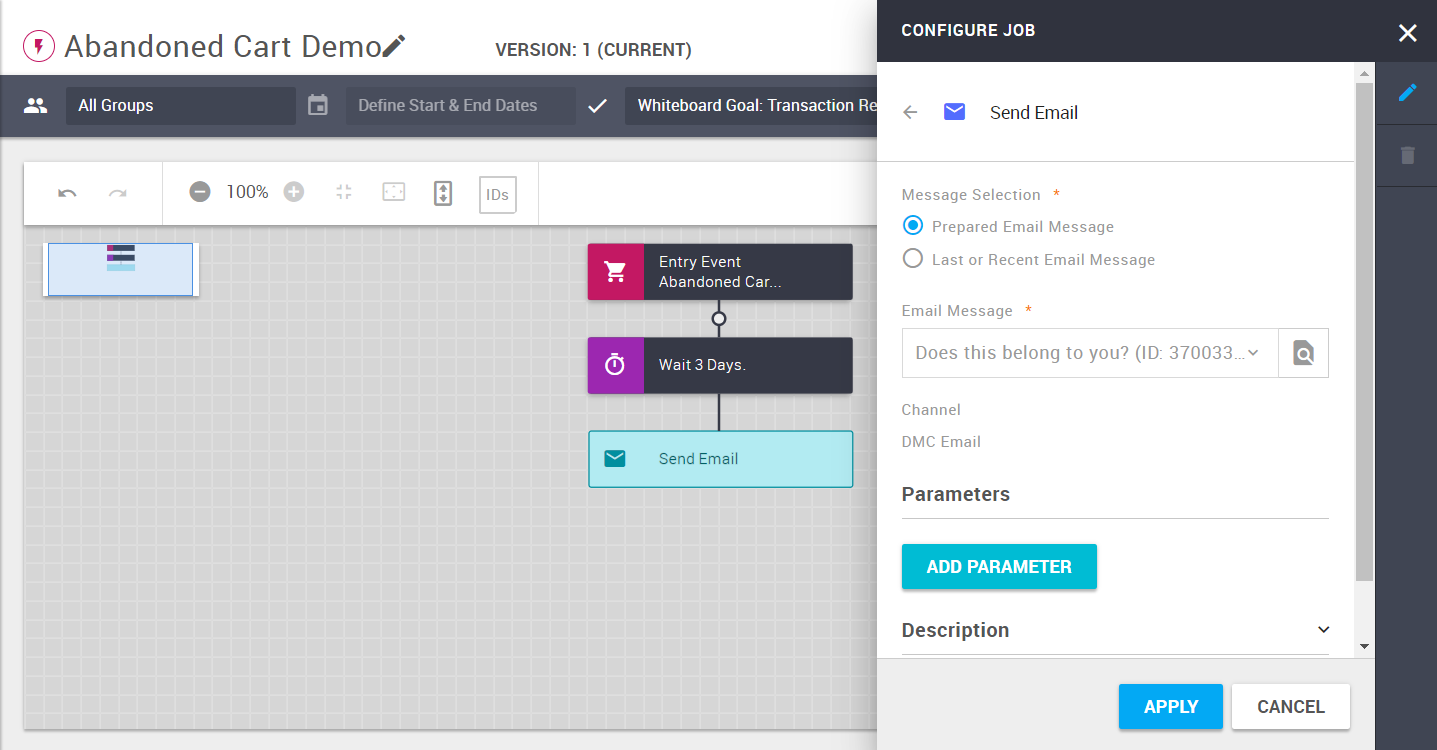
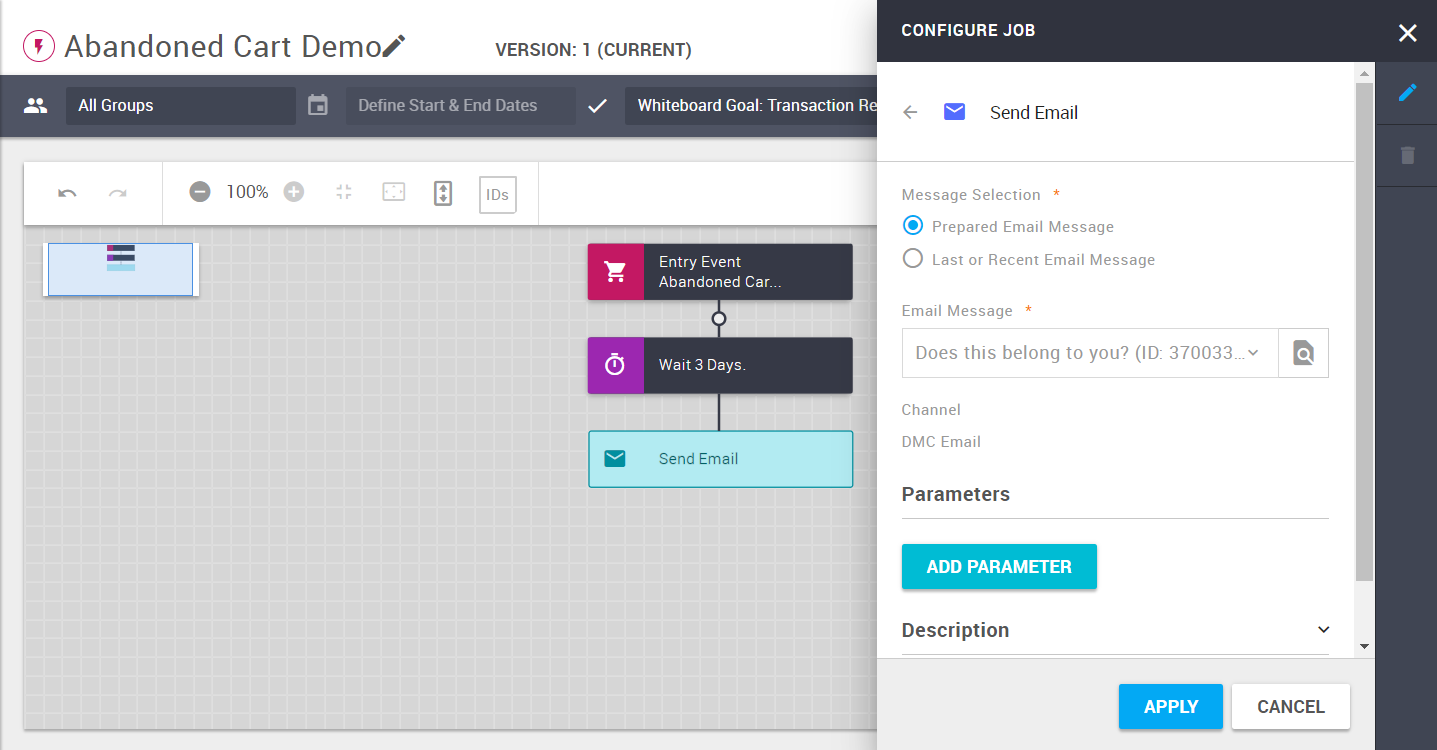
Add the job Send Email and select your prepared message.

Click Apply.
Activate your Whiteboard.

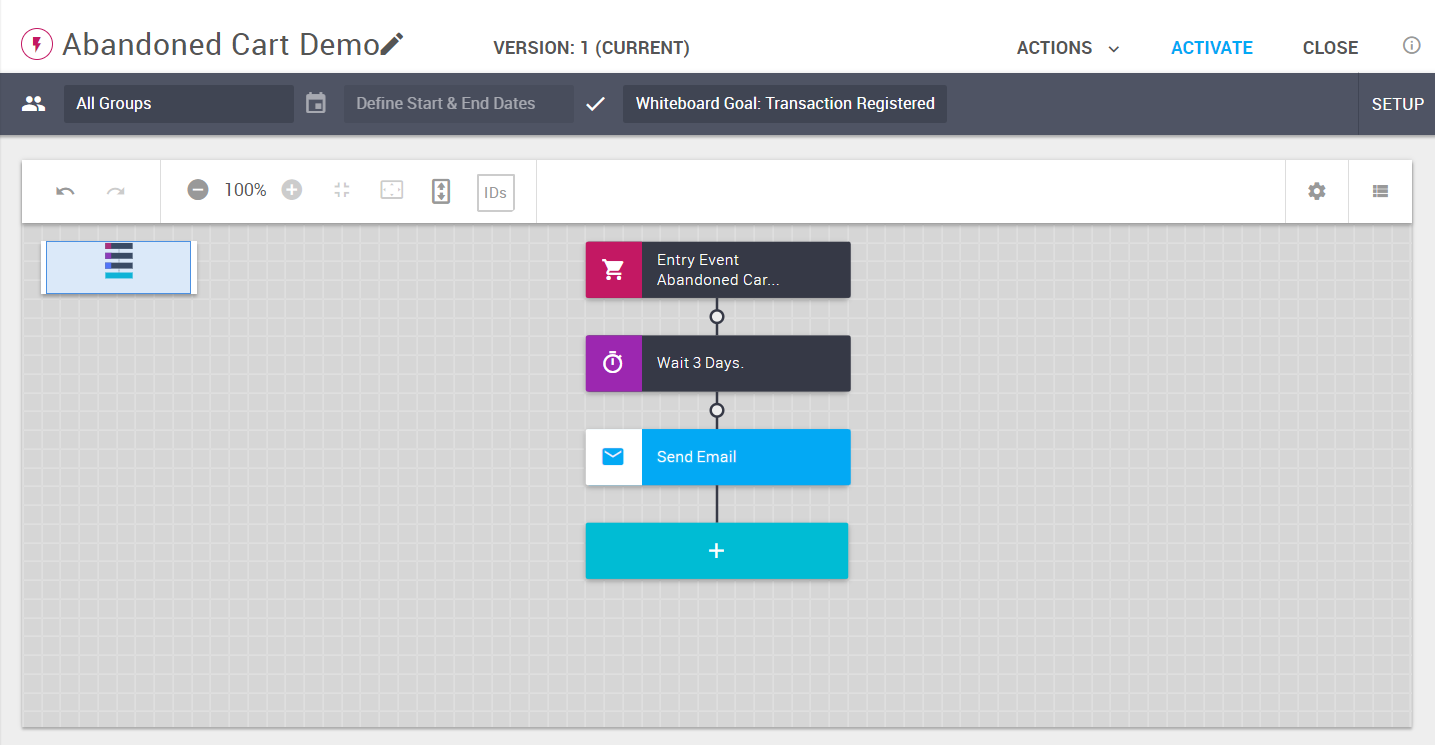
Schematic summary

If a contact reaches the last step or the goal of the Whiteboard is achieved, they will be removed from the Whiteboard.
In our example this means that if the contact places an order before the reminder email is triggered, no communications will be sent. Also, they rejoin the Whiteboard if they add another product after the email is received.