- 1 Minute to read
- Print
- DarkLight
Step 2: Defining a Callback Method
- 1 Minute to read
- Print
- DarkLight
You can define the callback method directly via Tag Integration and make it available on your website.
The callback method you define is called with the user status after the check whether the user is using ad blocker software or not. Thus the state of the user is directly available to you in your defined callback method, and you can use the information for internal purposes (redirect, info overlay, etc.).
Follow these steps to define a callback method:
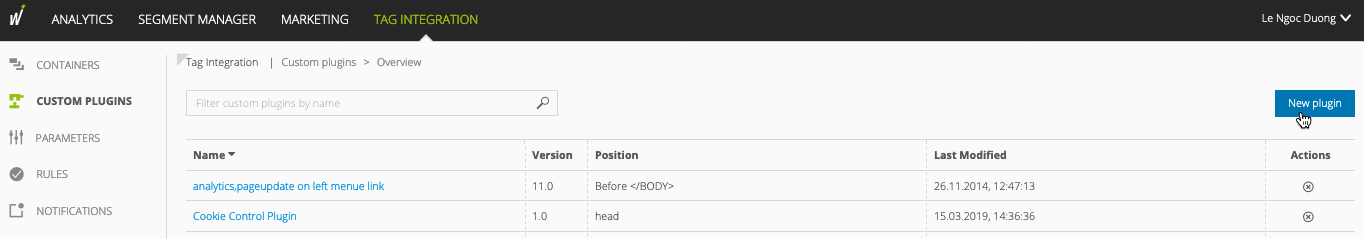
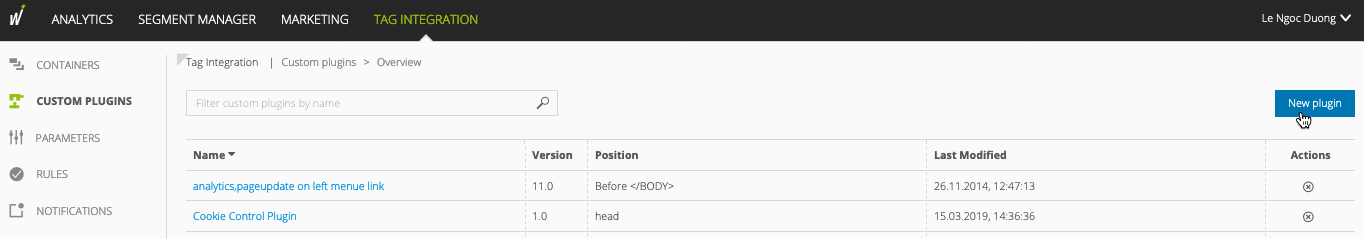
In Tag Integration, select the "Custom plugins" entry in the main navigation. You will be redirected to the overview of all existing custom plugins.
Click [New Plugin]. The custom plugin configuration dialog opens.

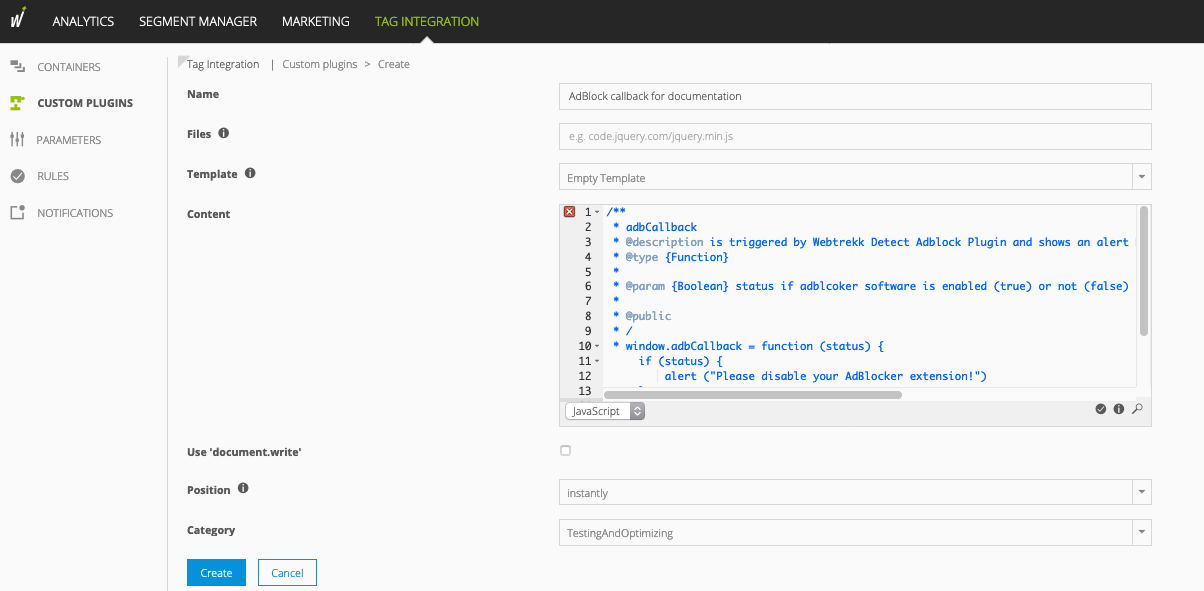
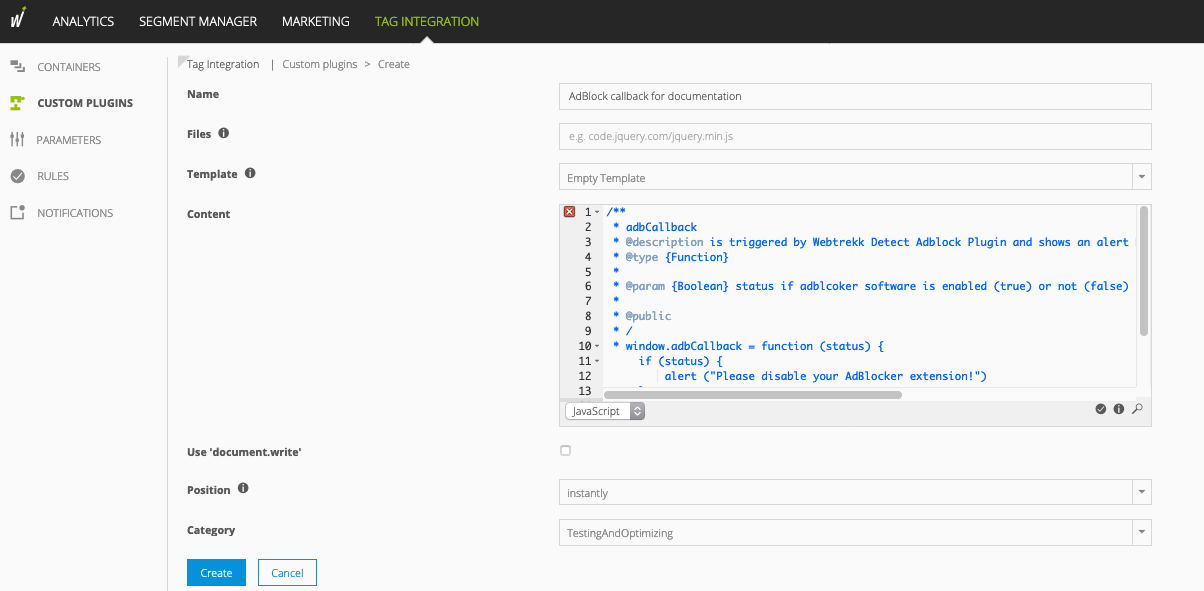
Now make the following settings:

Parameter
Description
Name
Assign a name that helps you to find the plugin in your plugin overview faster.
Please be aware that the name cannot be changed afterward.
Content
Define the functionality of the plugin.
Position
From the dropdown menu, select the execution position of the plugin when the web page is loaded. For this plugin, choose:
instantly
Category
From the dropdown menu, select the desired category, which is used for categorization in the plugin overview.
Finally, click [Create]. The plugin is now available and listed in the custom plugin overview.